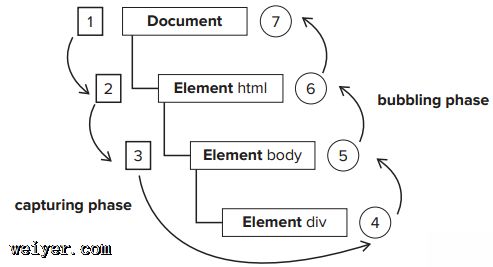
- 原始事件模型、DOM2事件模型、停止事件冒泡和阻止事件的默认行为讲解 2017-11-20 点击:35 评论:0
- 打开浏览器后按F12出现程序停止运行异常的原因以及解决方案 2017-10-27 点击:93 评论:0
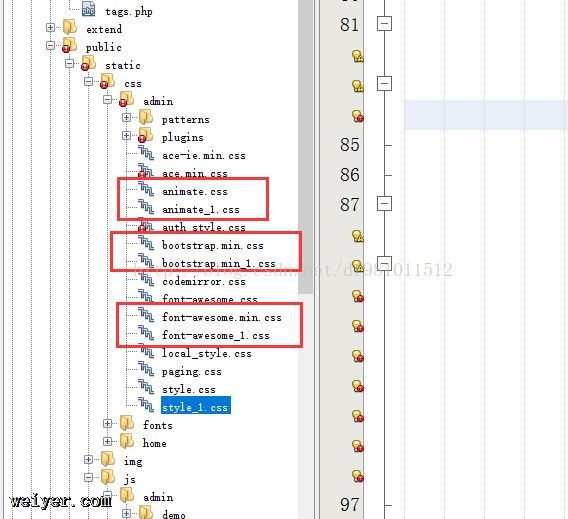
- web前端优化教程 2017-08-29 点击:25 评论:0
- 元素动画(滚动)实现 2017-08-15 点击:27 评论:0
- 图片轮播功能实现 2017-08-15 点击:42 评论:0
- javascript写一个简易的抽奖系统 2017-04-28 点击:48 评论:0
- 基于JQUERY的超简单轮播图 2017-02-08 点击:31 评论:0
- js停止冒泡和阻止浏览器默认行为 2016-11-24 点击:25 评论:0
- HTML5实现页面切换激活的PageVisibility API使用初探 2016-05-18 点击:51 评论:0
- javascript 对象 2016-01-25 点击:23 评论:0
原始事件模型在原始事件模型中(也有说DOM0级),事件发生后没有传播的概念,没有事件流。事件发生,马上处理,完事,就这么简单。监听函数只是元素的一个属性值,通过指定元素的属性值来绑...
一开始我也是懵逼的,下面是我在网上找到的解释,虽然没给出完美的解决方案,但是却提示我自己找到了相对完美的解决方案:问题集中在 CSS3 的 keyframes 关键字和 IFram...
1、清理html文档恰当放置css一般讲css文件放在文件的头部,这样就不会让用户看到无格式的或者空白的文本恰当放置js一般可以异步加载js文件2、优化css性能import指令会...
实现列表元素向上依次滚动,底部能无缝连接,实现一个动画效果。当鼠标停留在某一个元素上,停止滚动,移开鼠标,继续滚动html代码:bodyp id=p1li苹果/lili橘子/lil...
鼠标不移动到显示的数字上时,图片自己根据设定的时间轮流播放,当鼠标移到某一个显示数字上,显示该图片,并且停止播放。鼠标移开,图片继续从该图片播放html代码:bodyp id=li...
用JavaScript实现一个简单的抽奖系统,有【开始】按钮和【停止】按钮。功能:- 点开始按钮开始抽奖,随机出现奖品名称;- 点停止按钮即可停止抽奖;- 按下回车键可切换开始抽奖...
几乎每个新手都得学会的轮播图技术,自己也是新手嘛,就随便做了个玩儿玩儿~主要功能如下:1.就是轮播图啦!轮到最后一张图时会回到第一张,然后再接着轮~2.鼠标在图上的时候,轮播停止,...
js停止冒泡W3C/ jquery阻止冒泡的方式:event.stopPropagation() IE:event.cancelBubble=true 兼容性写法window.ev...
这篇文章主要介绍了HTML5实现页面切换激活的PageVisibility API使用初探,PageVisibility可以使我们在切换浏览器tab页面时自动停止和播放视频,需要的...
JavaScript 对象是拥有属性和方法的数据。真实生活中的对象,属性和方法真实生活中,一辆汽车是一个对象。对象有它的属性,如重量和颜色等,方法有启动停止等: 对象 属...