- webpack初探 2017-06-27 点击:51 评论:0
- css 性能调优 2015-08-27 点击:33 评论:0
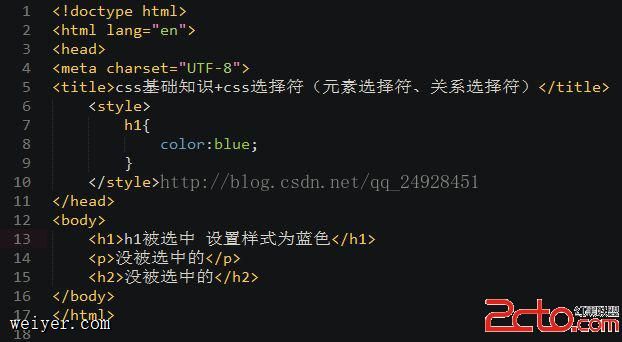
- css基础知识+css选择符(元素选择符、关系选择符) 2015-04-07 点击:39 评论:0
- 项目经历——EasyUI的检索和更新操作 2013-12-05 点击:53 评论:0
- 从零开始构建HTML 5 Web页面 2010-03-08 点击:44 评论:0
- css display:none使用注意事项小结 2008-09-10 点击:47 评论:0
webpack初探开始可能你已经知道 webpack 被用来编译 JavaScript 的 modules(模块),一旦安装成功,你便能以 CLI 或者 API 的形式使用 web...
CSS 的性能优化:Style 标签的相关调优特殊的 CSS 样式使用方式CSS 缩写(color,上下左右合并等)CSS 的声明(页面上的 class 在全局范围内来讲应该是唯一...
首先我先介绍在html网页中怎么使用导入css样式的方法1、行内样式:行内样式使用css2、页内样式:在head标签里设置p{color:red}页内使用css样式3、外部链接方式...
什么事都耐不住“磨”?! 比如一个让人很头疼的问题,对于项目中所用到的EasyUI框架就是一个很明显的感受。项目使用的EasyUI框架,自身封装好的样式使得开发者不用考虑具体的p...
HTML 5是时下Web开发领域炒得火热的一个术语,是的,很多人都看好它,也有很多业内知名公司开始正式使用HTML 5重新构建自己的网站,如YouTube开始使用HTML 5视频,...
1、如果在样式文件或页面文件代码中直接用display:none对元素进行了隐藏,载入页面后,在没有通过js设置样式使元素显示的前提下,使用js代码会无法正确获得该元素的一些属性,...