- javascript中获取HTML元素值的三种方法详解 2018-03-07 点击:96 评论:0
- 前端获取Http状态码400的返回值实例 2017-09-30 点击:44 评论:0
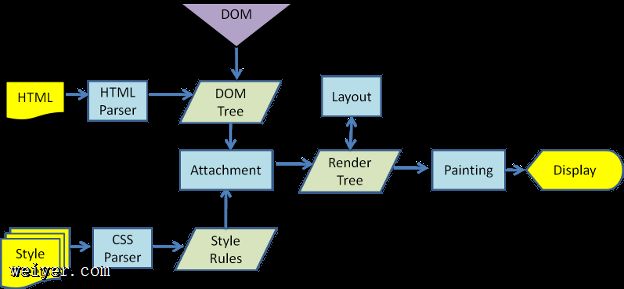
- 浏览器内核分析4--HTML解释器和DOM模型 2017-02-17 点击:39 评论:0
- 监听input输入 2017-02-13 点击:36 评论:0
- 抓取HTML中的图片资源 2013-11-14 点击:43 评论:0
JavaScript中获取HTML元素值的三种方法JS获取DOM元素的方法(8种):通过ID获取(getElementById)通过name属性(getElementsByName...
如下所示:axios.get('/check_mobile_and_sent_code',{withCredentials:true,params:{mobile:formInli...
1 概述Browser进程完成HTML CSS等资源文件的加载后,Renderer进程就需要开始渲染流程了。下面这张图描述了整个渲染流程。主要过程分为以下几步:读取HTML文件,解...
使用 oninput 事件可以实时获取html元素 input 或 textarea中的值演示截图实例代码, 可以将横拉条的数值实时显示至html标签 p 中 输入 0scrip...
我所了解的,解决获取html中资源的方法有两种,一种是html解析,产用的是封装了libxml的TFHpple,虽然这个类库有一定的实用性,但是也有一些局限性,获取html中的资源...