- vue项目创建并结合element-ui框架的使用分析 2018-07-11 点击:51 评论:0
- oken的作用以及ajax中传递token的几种方法介绍 2018-06-29 点击:40 评论:0
- angular装饰器与Webpack安装及使用教程 2018-06-26 点击:69 评论:0
- vue-cli创建项目目录结构解释列表说明 2018-06-26 点击:42 评论:0
- nodejs的路径不存在问题和vue相关的问题的解决步骤 2018-06-26 点击:56 评论:0
- 解除wordpress上传最大限制的代码教程 2018-06-21 点击:47 评论:0
- vue学习笔记之饿了么项目引入icon字体文件出错的原因和解决办法 2018-06-21 点击:53 评论:0
- Vue-cli3项目配置Vue.config.js实例教程 2018-06-15 点击:52 评论:0
- webpack基础讲解之webpack配置文件常用配置项介绍 2018-06-14 点击:33 评论:0
- 前端a地址的写法实例展示 2018-06-12 点击:42 评论:0
这一篇主要是创建一个vue项目并结合饿了么框架element-ui。1.先创建vue项目,我准备把项目放在e盘下:E:\Work\RegisterProject;命令行进入这个目录...
oken的作用以及ajax中传递token的几种方法目录1、ajax中传递token的作用2、ajax中传递token的几种方法内容1、ajax中传递token的作用作用一:防止表...
1、安装webpack,要在你自己的项目工程目录下,(在cmd环境下)执行以下命令:结果会产生一个node_modules文件夹,下面有N多目录和文件。(npm init)初始化项...
vue-cli创建项目目录结构解释 文件/文件夹 解释 build和config webpack配置相关的文件;将来利用中间件实现两个不同于之间的转发,需要配置。 nod...
环境:win10步骤1:官网下载nodejs安装 (不需要配置什么path路径)步骤2:全局下载的配置,建议放在node安装的根目录,例如nodejs安装位置为 e:\nodejs...
修改wordpress根目录下.htaccess文件,如果本身存在而且看起来代码挺多,就添加以下代码php_value upload_max_filesize 64Mphp_val...
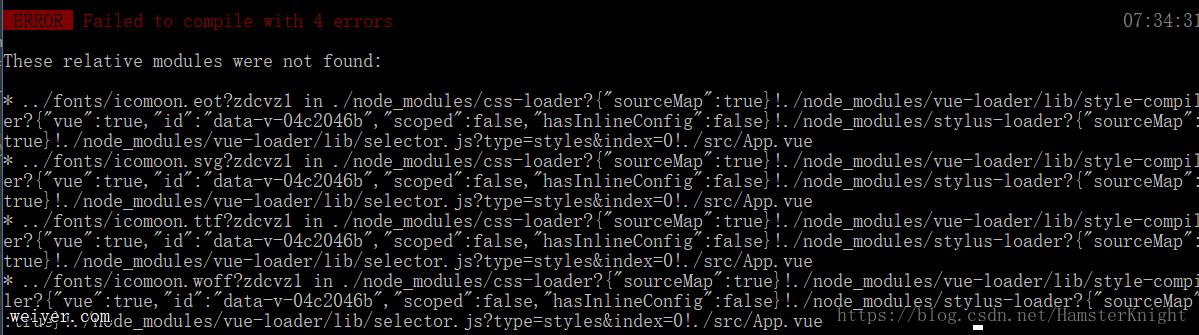
在学习vue饿了么demo过程中,引入icon字体文件时,出现modules没被找到的错误,从错误来看应该是文件路径不对,但是如下图所示icon字体文件已经使用了相对路径文件目录结...
Vue-cli3 搭建的项目 界面想对之前较为简洁之前的build和config文件夹不见了,那么应该如何配置 如webpack等的配那只需要在项目的根目录下新建 vue.conf...
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息。(也可以不生成package.json文件,但是pac...
关于a地址的写法,有几种情况。如果是在站点形式下浏览的,那么所有图片都必须在本站内(含子目录),否则无法找到地址。如以下写法都是正确的:a href=/mn/mn1.jpg美女1/...