华丽丽的HTML5新特性
2011/7/26 16:20:00
Web2.0带来的丰富互联网技术让所有人都享受到了技术发展和体验进步的乐趣。作为下一代互联网标准,HTML5自然也是备受期待和瞩目,技术人员、设计者、互联网爱好者们都在热议HTML...
Web2.0带来的丰富互联网技术让所有人都享受到了技术发展和体验进步的乐趣。作为下一代互联网标准,HTML5自然也是备受期待和瞩目,技术人员、设计者、互联网爱好者们都在热议HTML...
HTML5基础,第2部分:组织页面的输入
2011/7/19 15:32:00
上一节:HTML5基础,第1部分:初试锋芒 英文原文:HTML5 fundamentals, Part 2: Organizing inputs 对于一个企业来说,管理、数据分...
上一节:HTML5基础,第1部分:初试锋芒 英文原文:HTML5 fundamentals, Part 2: Organizing inputs 对于一个企业来说,管理、数据分...
HTML5基础,第1部分:初试锋芒
2011/7/16 10:19:00
英文原文:HTML5 fundamentals, Part 1: Getting your feet wet HTML5是一种设计来组织web内容的语言,其目的是通过创建一种标...
英文原文:HTML5 fundamentals, Part 1: Getting your feet wet HTML5是一种设计来组织web内容的语言,其目的是通过创建一种标...
深度分析HTML5在移动开发方面的发展状况
2011/7/12 11:59:00
我们正在用HTML5编写我们下一套移动产品。是啊,这些天很多人在玩着Appcelerator,我也在玩着。嗯,但这并不是我要说的那种HTML5产品。 最近,我有很多类似的交流对话...
我们正在用HTML5编写我们下一套移动产品。是啊,这些天很多人在玩着Appcelerator,我也在玩着。嗯,但这并不是我要说的那种HTML5产品。 最近,我有很多类似的交流对话...
HTML5之美
2011/7/2 17:35:00
从HTML4诞生以来,整个互联网环境、硬件环境都发生了翻天覆地的变化,开发者期望标准统一、用户渴望更好体验的呼声越来越高。20年磨一剑,HTML5作为下一代Web标准,它的新特性正...
从HTML4诞生以来,整个互联网环境、硬件环境都发生了翻天覆地的变化,开发者期望标准统一、用户渴望更好体验的呼声越来越高。20年磨一剑,HTML5作为下一代Web标准,它的新特性正...
有关HTML5的流言与真相
2011/6/19 9:24:00
英文原文:HTML5: The Facts And The Myths 你是免不了的。每个人都在谈论HTML5。自众人开始滥用圆角和渐变效果以来,HTML5或许是最热炒的技术。然...
英文原文:HTML5: The Facts And The Myths 你是免不了的。每个人都在谈论HTML5。自众人开始滥用圆角和渐变效果以来,HTML5或许是最热炒的技术。然...
跨浏览器的HTML5占位文本(PlaceHolder)方案
2011/5/15 9:12:00
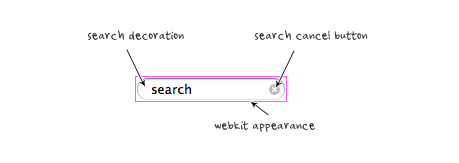
HTML5里面一个非常不错的扩展功能就是可以在文本框上面增加占位文本。占位文本(PlaceHolder)是指当一个文本框没有被focus的时候显示的是提示文字,当他被点击之后就显示...
HTML5里面一个非常不错的扩展功能就是可以在文本框上面增加占位文本。占位文本(PlaceHolder)是指当一个文本框没有被focus的时候显示的是提示文字,当他被点击之后就显示...
HTML5笔记(3) - HTML5现状
2011/5/13 21:16:00
相关文章: HTML5笔记(1) - HTML5的定义 HTML5笔记(2) - 为什么需要HTML5 1. Demo 关于HTML5已经有很多Demo和教程网站了,还有很...
相关文章: HTML5笔记(1) - HTML5的定义 HTML5笔记(2) - 为什么需要HTML5 1. Demo 关于HTML5已经有很多Demo和教程网站了,还有很...
HTML 5的革新:结构之美
2011/4/24 21:46:00
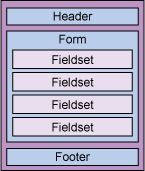
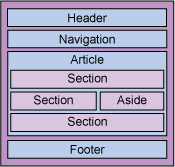
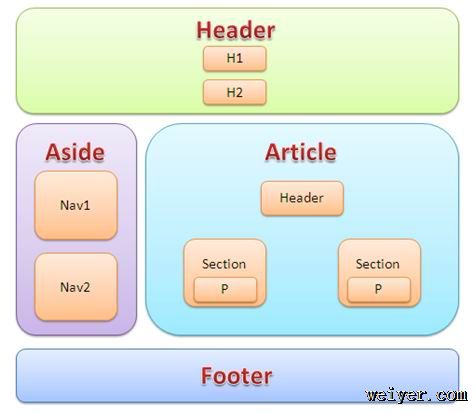
前言HTML 5如同一场革命,正在Web2.0后时代轰轰烈烈的进行着。HTML 5是什么,无须我在这里赘述了。对于HTML 5的革新,按我的理解,可以总结为语义明确的标签体系、化繁...
前言HTML 5如同一场革命,正在Web2.0后时代轰轰烈烈的进行着。HTML 5是什么,无须我在这里赘述了。对于HTML 5的革新,按我的理解,可以总结为语义明确的标签体系、化繁...
HTML5设计原则
2011/4/20 14:03:00
4月17日,在由InfoQ独家社区支持的上海拥抱HTML5活动上,第一次来到中国的《javascript DOM编程艺术》和《HTML5 For Web Designer》...
4月17日,在由InfoQ独家社区支持的上海拥抱HTML5活动上,第一次来到中国的《javascript DOM编程艺术》和《HTML5 For Web Designer》...
本类热门
- 05-1301.HTML 5 Web Workers
- 11-0102.HTML5设计原理
- 02-2403.有了HTML5,Flash还能走多远?
- 11-2904.HTML 5 & CSS 3的新交互特性
- 05-0405.html教程-HTML 字符实体
- 01-2806.HTML 样式- CSS
- 05-1307.HTML(5) 代码规范
- 05-0508.HTML 5 Web 存储
- 05-0509.HTML 编辑器
- 04-2010.node.js开发网站
图片推荐

HTML 5 Canvas
canvas 元素用于在网页上绘制图形。什么是 Canvas?HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。画布是一个矩形区域,您可以控制其每一像素。canvas 拥
HTML 5 拖放
拖放(Drag 和 drop)是 HTML5 标准的组成部分。拖放拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。浏览器支持Intern
HTML 编辑器
使用 Notepad 或 TextEdit 来编写 HTML可以使用专业的 HTML 编辑器来编辑 HTML:Adobe DreamweaverMicrosoft Expression WebCoff
html教程-HTML URL 字符编码
URL - 统一资源定位器Web 浏览器通过 URL 从 web 服务器请求页面。URL 是网页的地址,比如 /URL 编码URL 只能使用 asp' title='HTML ASCII 参考手册'>
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1