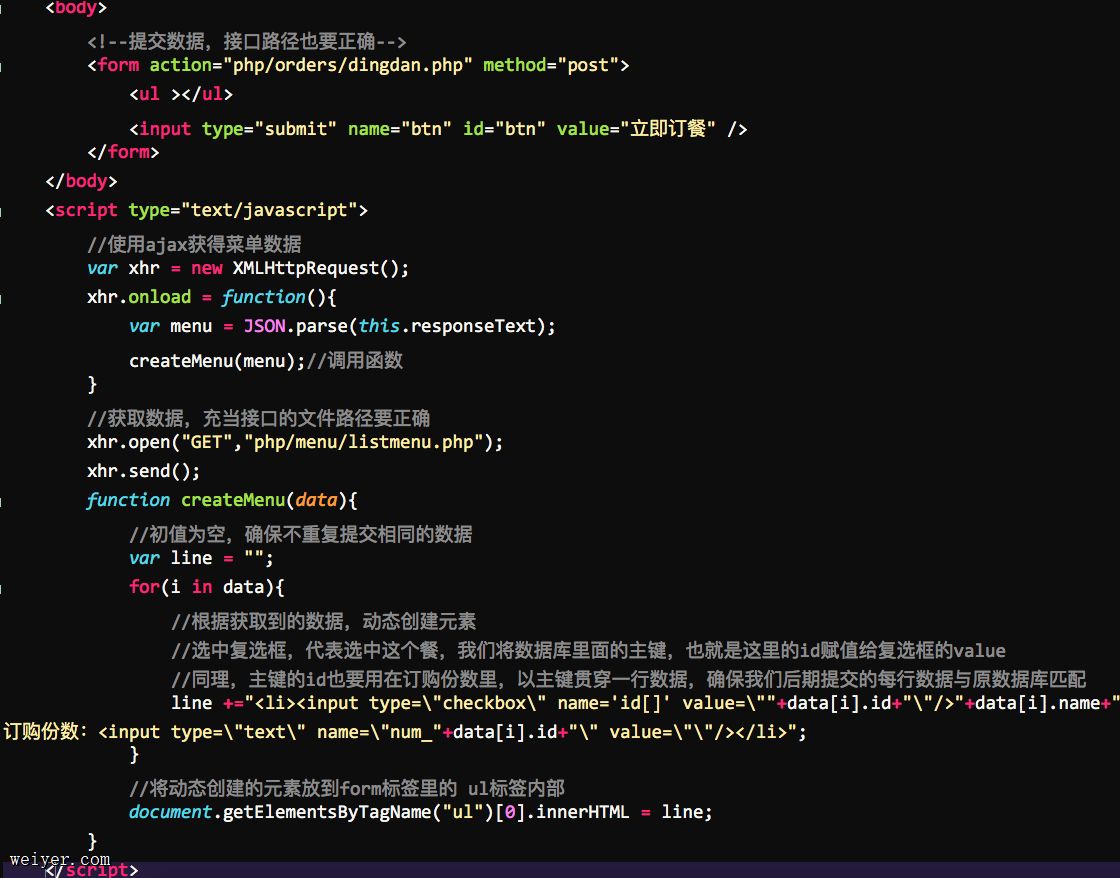
- 前台与PHP与MYSql三者的联系 2018-05-31 点击:73 评论:0
- visjs入门之phYSics模块实例讲解 2018-05-31 点击:81 评论:0
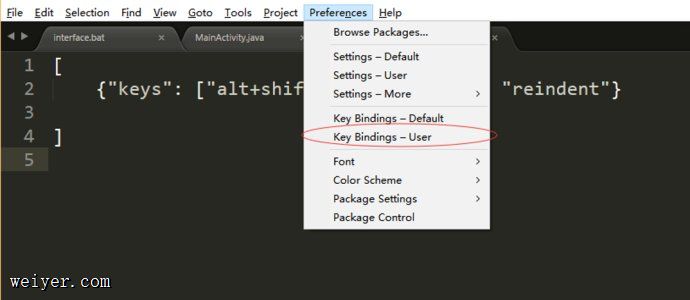
- Sublimetext3整理代码格式实例解析 2018-05-28 点击:29 评论:0
- css3实现固定表格头部而无需设置单元格td的宽度(代码分析) 2018-05-28 点击:33 评论:0
- 将Tomcat的http改为https的方法步骤 2018-05-28 点击:36 评论:0
- 基于DWR的快速增删查改:增删查改源码实例分析 2018-05-22 点击:54 评论:0
- 使用发布订阅模式简单实现类似vue的双向数据绑定(代码教程) 2018-05-11 点击:27 评论:0
- ajax之readYState的五种状态介绍 2018-05-09 点击:74 评论:0
- reduce()方法和map()方法实例分析 2018-04-25 点击:42 评论:0
- html如何获取链接上面的参数? 2018-04-25 点击:28 评论:0
三者之间的联系:前台获取数据库里面的数据,提交数据到数据库,都要通过php(就是我们说的后台),php充当桥梁。下面就以简单的订餐来介绍三者之间具体要做什么事。一、前台1、前台,通...
physics// these are all options in full.var options = {physics:{enabled: true,barnesHut: {...
Sublimetext3整理代码格式实例解析输入:{ keys:[alt+shift+q],command:reindent}在页面中,同时按 alt+shift+q 即可触发;可...
js:// Code goes hereuse strictwindow.onload = function(){var tableCont = document.quer...
第一:打开命令符输入:keytool -genkey -alias tomcat -keyalg RSA -keystore D:\\a.keystore输入密码:111111姓氏...
[html] view plain copyspan style=color:#ff6666;1.web.xml文件/span[html] view plain copyweb-a...
看代码var inp = document.querySelector(input);var p = document.querySelector(p);//发布订阅对象var o...
在《Pragmatic Ajax A Web 2.0 Primer 》中偶然看到对readyStae状态的介绍,感觉这个介绍很实在,摘译如下:0: (Uninitialized) ...
reduce()方法和map()方法实例分析var kvArrays = [{key: 1, value: 10,me:3},{key: 2, value: 20,me:2},{k...
html如何获取链接上面的参数?//html获取链接上面的参数function getQueryString(name){var reg = new RegExp((^|)+ na...