- angular directive 总结 2016-04-22 点击:45 评论:0
- CSS学习(十八)-滚动条、拖动元素、轮廓线 2016-03-19 点击:49 评论:0
- css3让div随鼠标移动而抖动起来 2014-01-05 点击:44 评论:0
- html引用css样式表的四种方式 2013-12-22 点击:56 评论:0
- scheam中的<anYAttribute>元素 2013-10-28 点击:32 评论:0
- 实例模拟struts核心流程 2013-09-28 点击:61 评论:0
- 十一个关于我们页面截图欣赏 了解到网站主要信息 2013-05-29 点击:39 评论:0
- 经典网页设计:20佳很酷的个人网站设计案例 2013-03-04 点击:179 评论:0
- 2012全球30大最美网站:页面简洁vs技术炫酷 2013-02-18 点击:52 评论:0
- 以国内外知名网站为例 关于网站分页导航的一些思考 2013-01-08 点击:66 评论:0
什么是指令 (directive)自定义HTML元素和属性,可以把它简单的理解成在特定DOM元素上运行的函数,指令可以扩展这个元素的功能。指令的简单实例angular.module...
一、理论:1.overflow-x/overflow-ya.visible 默认值,不添加滚动条b.auto 添加滚动条c.hidden 内容溢出容器时,所有内容都将隐藏,不显示滚...
最近发现一个网站,感觉用户体验不错,特别是一些背景图片随着鼠标的移动的反向的移动,感觉跟不错,于是就试着写了个小demo模仿一下https://www.kennedyandoswa...
方法一: css1.htmlhtmlheadtitle内联样式(方法一)/title/headbodya href=https://www.baidu.com style=colo...
[html]?xml version=1.0 encoding=UTF-8? xsi:schema xmlns:xsi=https://www.w3.org/2001/XMLSch...
span style=font-family:Microsoft YaHei; font-size:18px?xml version=1.0 encoding=UTF-8?acti...
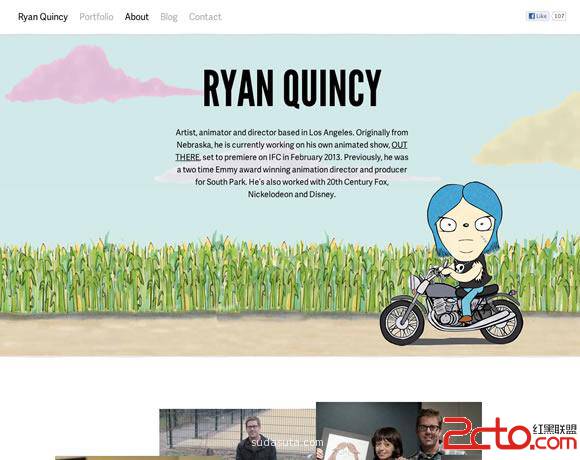
在这一篇文章中,我们收集了一些关于我们的单页面设计,希望你会喜欢!通过关于我们页面,你可以了解到网站的主要信息,也可以通过这个页面,看到整个站点的风格。 Ryan Qu...
Juan Mora Borja Gonzlez Kilfish Olive Yang Sutej Arts ...
Crazyleaf Design Blog评出2012年30大最美网站,展现了过去一年网站设计方向。The Kitchen Project ry...
[核心提示] 关于分页导航,看似简单的设计背后有一些什么样的逻辑? 编辑注记: 这篇文章是我们的读者Weiyangliang对网站分页导航设计的一些思考,分析了网站...