- 用户体验的量化方法 2018-07-10 点击:39 评论:0
- jQuery常用技巧大放送 2018-07-10 点击:50 评论:0
- jQuery Tools——不可错过的jQuery UI库(三) 2018-07-10 点击:50 评论:0
- jQuery入门[1]-构造函数 2018-07-10 点击:37 评论:0
- jQuery入门[2]-选择器 2018-07-10 点击:35 评论:0
- 9个最常见IE的Bug及其解决方案(上) 2018-07-10 点击:50 评论:0
- jQuery中文入门指南(二) -Find me:使用选择器和事件 2018-07-10 点击:49 评论:0
- jQuery语法总结及注意事项 2018-07-10 点击:43 评论:0
- Vue组件通信(非父子组件通信) 2018-07-05 点击:40 评论:0
- 前后端分离项目的跨域问题解决方案分享 2018-06-26 点击:38 评论:0
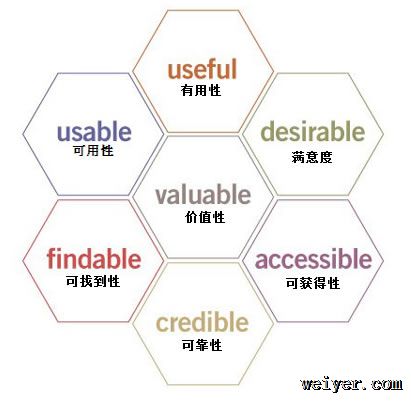
新时代的信息构建师(包括网站设计师、架构师等)应当特别掌握好网站的用户体验(User Experience)设计方法,以给用户提供积极丰富的体验,为网站提高利益。在用户体验方面,信...
1、关于页面元素的引用通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象)...
上一篇讲解了jQuery Tools中Tabs选项卡的用法和示例,本篇继续以示例的形式讲解Jquery Tools中的另两个组件tooltips(提示工具条)和expose(突出效...
jQuery优点? 体积小(v1.2.315kb)? 丰富的DOM选择器(CSS1-3+XPath)?跨浏览器(IE6,FF,Safari,Opera)? 链式代码? 强大的事件、...
jQuery之所以令人爱不释手,在于其强大的选择器表达式令DOM操作优雅而艺术。jQuery的选择符支持id,tagName,css1-3 expressions,XPath,参见...
Internet ExplorerWeb程序员的毒药。在IE上开发时间中有超过60%的时间是花在和IE的bug进行搏斗,让你的开发生产率严重下降。下面是一个教程,告诉你9个IE上最...
jQuery提供两种方式来选择html的elements,第一种是用CSS和Xpath选择器联合起来形成一个字符串来传送到jQuery的构造器(如:$('divul a'));第二...
1、关于页面元素的引用通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象)...
一.创建 input.vue 添加如下代码:Input Component组件' type='text' v-model='message' />发送消息scriptexport ...
跨域问题是前后端分离项目的典型问题之一,前端采用vue-cli新建的项目运用接口代理来实现跨域处理一、在vue项目中config/index.js文件中module.exports...




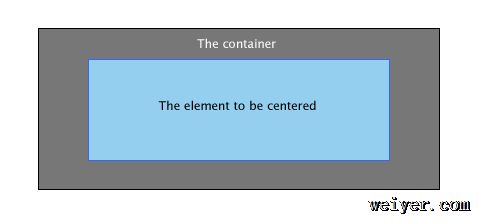
![jQuery入门[1]-构造函数](/UploadFiles/201807/20180710140312321.gif)
![jQuery入门[2]-选择器](/UploadFiles/201807/20180710140312708.gif)