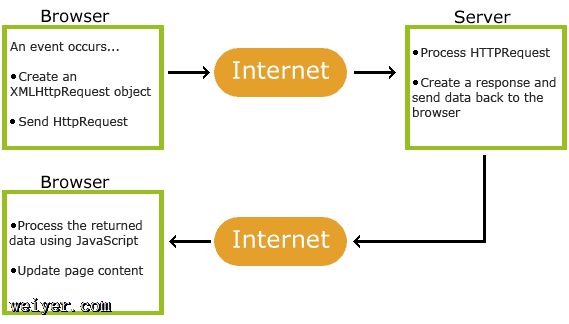
- AJAX简介 2017-01-04 点击:21 评论:0
- html XHtml xml的区别 2016-12-30 点击:32 评论:0
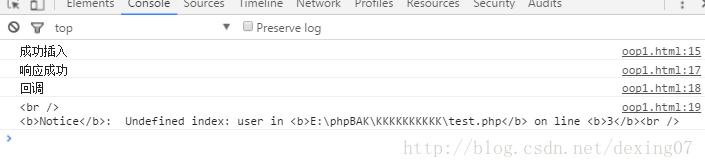
- 原生ajaxPOST,解决Undefinedindex 2016-12-30 点击:30 评论:0
- CSS仿真扑克牌 2016-12-30 点击:27 评论:0
- 比较String对象时需注意 2016-12-30 点击:29 评论:0
- fancybox插件的简单实现 2016-12-22 点击:32 评论:0
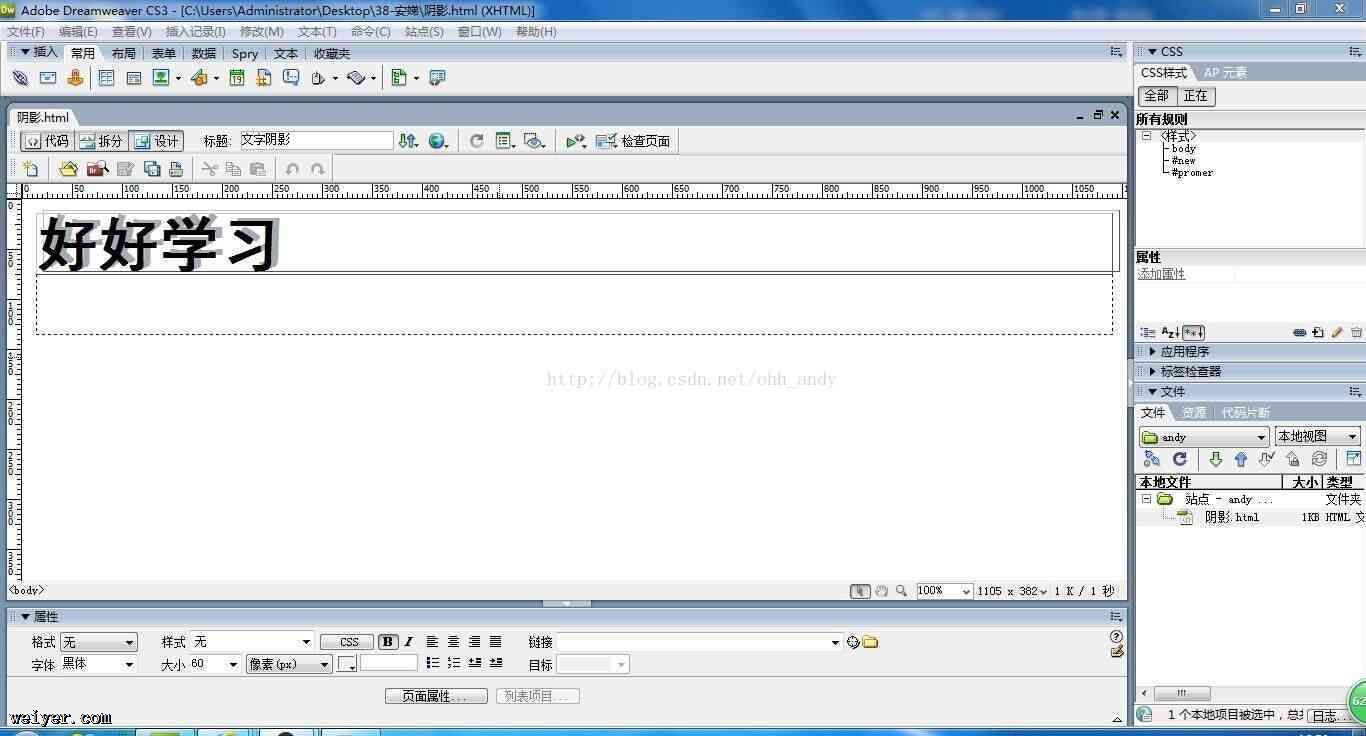
- 文字阴影 2016-12-22 点击:24 评论:0
- RefluXHelloworld 2016-12-19 点击:25 评论:0
- [Web前端技术教学]盒子的隐藏和显示 2016-12-17 点击:40 评论:0
- mousedown 2016-12-10 点击:27 评论:0
AJAX简介AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。您应当具备的基础知识在继续学习之前,您需要对下面的知识有基本的了解:HTML / XHTMLCS...
html xhtml xml刚刚进入前端世界的我,彻底被html、xhtml、xml搞懵逼了,满脸的弱智呆呆的问左问右。但是随着学习的深入,慢慢的开始清晰起来了。这简直就像是修仙啊...
原生ajax ,POST请求:var xhr=new XMLHttpRequest();xhr.open(POST,test.php,true);xhr.onreadystatec...
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
如下代码是reflux 的骨架import React from react;import Reflux from refluxvar ReactDOM = require(rea...
练习目的通过制作导航条,掌握CSS技术对盒子的隐藏和显示技术.完整代码HTML:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transit...
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...