- event.srcElement获得引发事件的控件(表单)代码实例讲解 2018-06-07 点击:34 评论:0
- 原生ajax代码实例讲解 2018-06-02 点击:43 评论:0
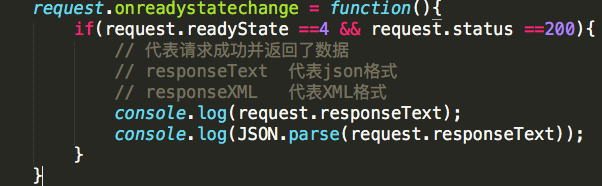
- Ajax相关练习题及请求数据分析 2018-05-31 点击:80 评论:0
- 纯HTML4+CSS绘出带边的三角形的代码实例讲解 2018-05-28 点击:24 评论:0
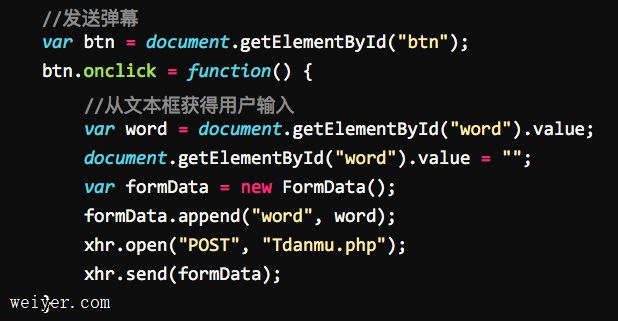
- 简易版弹幕PHP——XHr的实现教程 2018-05-28 点击:66 评论:0
- Ajax与Http协议的基础知识讲解 2018-05-11 点击:55 评论:0
- 分享一个vue+betterscroll做的下拉加载的小demo 2018-05-11 点击:54 评论:0
- 图片标签代码实现 2018-04-17 点击:59 评论:0
- AJAX基础知识小结:什么是AJAX?传统Web应用模式与AJAX应用模式的比较 2018-04-16 点击:35 评论:0
- css初学者必知必会的基础知识 2018-04-08 点击:38 评论:0
event.srcElement获得引发事件的控件(表单)代码实例!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//...
原生ajaxpost:var url = ./123.json;//此处填写路径var xhr = new XMLHttpRequest();//创建一个XMLHttpReques...
备注:下面的小练习仅供参考。Ajax是能够在不刷新页面的情况下,让网页局部更新的技术。使用Ajax请求数据分为三步:1.创建对象var xhr = new XMLHttpReque...
效果:源码:!DOCTYPE htmlhtml xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Typ...
1.首先外面分析实现弹幕在页面上出现需要哪些步骤:①需要有个文本框供我们输入内容,然后有个按钮,点击发送我们输入的内容到后台(这里我们就模拟表单提交数据,使用formdata对象)...
1.ajax 模块在处理网络请求的时候包括以下四个步骤:(1)创建Xhr对象(2)发出HTTP请求(3)接收服务器回传的数据(4)更新网页数据补充:ajax可以付出同步请求,也可以...
分享一个vue+betterscroll做的下拉加载的小demotemplatep class=girlBoxheadera href=i class=iconfont icon-...
图片标签代码实现!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/...
一、什么是AJAX?AJAX即Asynchronous,JavaScript,And,XML.AJAX 是:老技术,新思想(1)使用XHTML和CSS的基于标准的表达技术(2)使用...
按照W3C提倡的标准,一个良好的页面要能做到内容和样式分离,由XHTML(HTML)负责组织内容结构,由CSS负责表现样式。在css中,子元素会从父元素继承属性。插入css样式表1...