- 2011年使用率增长最快的十大Web技术 2012-01-19 点击:44 评论:0
- javascript有关的10个怪癖和秘密 2011-08-25 点击:33 评论:0
- CSS3弹性盒模型 2011-08-13 点击:34 评论:0
- 使用css3仿造window7的开始菜单 2010-06-04 点击:45 评论:0
- 一个jQuery写的虚拟键盘 2009-07-12 点击:45 评论:0
- css font缩写总结附实例 2008-06-16 点击:48 评论:0
- CSS网页布局入门教程7:二列固定宽度居中 2007-09-13 点击:34 评论:0
- 通过CSS Hack 区分 FF/IE7/IE6/IE5.5/IE5 代码推荐 2007-01-29 点击:25 评论:0
- DIV 居中的绝好解决方法 2006-11-04 点击:38 评论:0
- css元素定位 2006-09-25 点击:51 评论:0
W3techs网站评出了2011年十大使用增速最快的Web技术,本文对其进行编译供各位参考。注意,该评选结果是在针对前100万流行网站(根据Alexa值统计)进行调查统计出...
原文作者:Andy Croxall 原文链接:Ten Oddities And Secrets About javascript 翻译编辑:张鑫旭 数据类型和定义 ...
Css3引入了新的盒模型弹性盒模型,该模型决定一个盒子在其他盒子中的分布方式以及如何处理可用的空间。这与XUL(火狐使用的用户交互语言)相似,其它语言也使用相同的盒模型,如XAM...
相当逼真,css3果然强悍。友情提示:请勿在IE下浏览。查看实例:http://www.jankoatwarpspeed.com/examples/windows7menu/点击下...
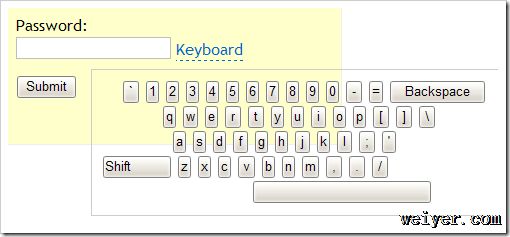
一个用jQuery写的虚拟键盘插件,可以用于防止键盘记录器之类的窃取你输入的密码之类的。大概的效果如下: 演示地址:http://designshack.co.uk/tutoria...
font的缩写,如果省略family, 如这样子: font:70014px/22px; 则在Firefox下是不生效的 完整的写法是:font:70014px/22pxarial...
在一列固定宽度之中,我们使用margi:0pxauto;这样的设置,使一个div得以达到居中显示,而二列分栏中,需要控制的是左分栏的左边与右分栏的右边相等,因此使用margi:0p...
通过CSS Hack 区分 FX/IE7/IE6/IE5.5/IE5 #example{color:red ;} * html #example{color:blue;} *+ht...
现在进行WEB重构的时候,一般我们做DIV居中是这样: 复制代码 代码如下:body{ margin:0pxauto; text-align:center; } 但是在没申明下面这...
css元素定位 1. position:static|无定位position:static是所有元素定位的默认值, 一般不用注明,除非有需要取消继承的别的定位example:#di...