- MVC和MVVM模式的区别对比介绍 2018-06-14 点击:79 评论:0
- Vue学习之实例创建分析 2018-05-17 点击:48 评论:0
- Vue实现mVVm框架的代码教程 2018-04-17 点击:45 评论:0
- vue相关面试笔记 2018-03-26 点击:48 评论:0
- Vue.js和MVVM基础讲解 2018-03-24 点击:26 评论:0
- MVVM运用之knockout.js源码分析 2018-03-19 点击:57 评论:0
- VueMVVM双向数据绑定代码实例 2017-11-27 点击:33 评论:0
- vue/angular构建MVVM视图 2017-10-24 点击:41 评论:0
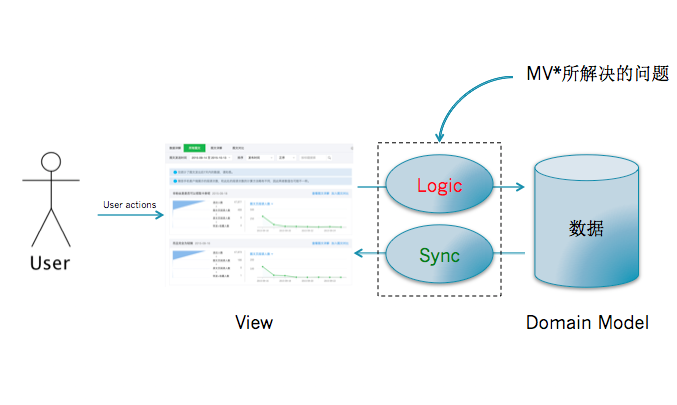
- MV*模式使用和介绍 2017-09-12 点击:57 评论:0
- Vue源码阅读分享---工具函数 2017-08-16 点击:62 评论:0
MVC (Model-View-Controller)M - Model :数据保存V - View : 用户界面C - Controller : 业务逻辑MVC ,用户操作 Vi...
Vue实例:创建一个Vue实例:每个Vue应用都是通过Vue函数创建一个新的Vue实例开始的:var vm = new Vue({//选项})Vue的设计受到MVVM模型的启发,当...
最近手痒,当然也是为了近阶段的跳槽做准备,利用周五时光,仿照vue用法,实现一下mvvm的双向绑定、数据代理、大胡子{{}}模板、指令v-on,v-bind等。当然由于时间紧迫,里...
1.vue简介,vue是一个构建用户界面的框架。是一个轻量级mvv框架,和angular一样是所谓的双向数据绑定,数据驱动和组件化的前端开发,通过简单的api实现响应式的数据绑定和...
Vue.js 和 MVVM 小细节MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双...
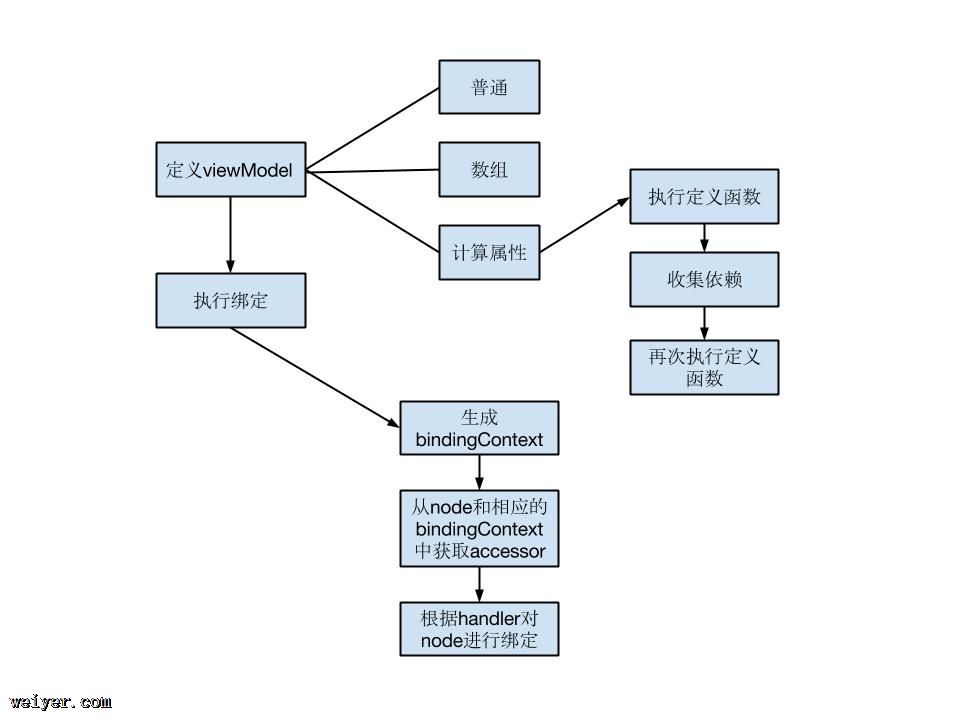
简介本文主要对源码和内部机制做较深如的分析,基础部分请参阅官网文档。knockout.js (以下简称 ko )是最早将 MVVM 引入到前端的重要功臣之一。目前版本已更新到 3 ...
VueMVVM双向数据绑定代码实例input type=text id=input let obj = {name: };let temp = {};Object.definePr...
vue/angular构建MVVM视图问题描述早期前端崇尚mvc,js css dom尽量分开,数据请求是在js中,所以要在js中追加dom。较为麻烦。实际场景利用jquery请求...
前言做客户端开发、前端开发对MVC、MVP、MVVM这些名词不了解也应该大致听过,都是为了解决图形界面应用程序复杂性管理问题而产生的应用架构模式。网上很多文章关于这方面的讨论比较杂...
Vue是优秀的前端MVVM框架,阅读源码对于理解框架以及提高js编程水平有极大的帮助,所以把自己阅读的源码分享给大家! 判断一个值是不是为空function isUndef (v)...