- HTML的常用标签和基本CSS的应用实例讲解 2018-06-21 点击:69 评论:0
- mongoDB:UPdate修改数据代码实例 2018-06-12 点击:32 评论:0
- 前端上传pdf文件到阿里云服务器的实现方法 2018-06-02 点击:39 评论:0
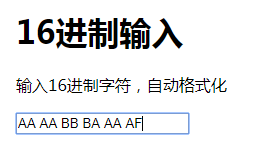
- 自动格式化为16进度形式的文本输入框代码实例讲解 2018-05-31 点击:43 评论:0
- html简介和常用标签说明 2018-05-31 点击:52 评论:0
- UI-RecycleView学习记录 2018-05-31 点击:81 评论:0
- 将input file的选择的文件清空两种方法 2018-05-28 点击:34 评论:0
- keyUP()限制文本框只输入数字并且不能以0开头的实现方法 2018-05-28 点击:51 评论:0
- UbuntUPip在升级后无法使用pip的问题分析和解决办法 2018-05-28 点击:48 评论:0
- CSS分组和嵌套选择器代码实例分析 2018-05-22 点击:51 评论:0
HTML - 超文本标记语言由 标签 - 层叠样式表(css) - Javascript 组成1.常用的标签文本h1 - h6 / p / hr / br / sup / sub ...
不优雅的修改方式:var db = connect(company)var workmate3 = {name:MinJie,age:20,sex:0,job:UI设计,skill...
一 需求上传pdf文件到阿里云服务器二 代码html:span style=font-family:SimHei;p class=modal-body form id=upload...
为了格式化文本框输入,在文本框的 keyup 事件中,会更改文本框的值,而更改会导致光标位置的变化移到最后,从而使得没法在中间连续插入字符。以下代码为根据格式化后的内容来重置光标位...
什么是html?hyper text mark-up language 超文本标记语言 作用:开发静态页面备注:HTML不是编程语言,是用来描述网页的一种语言。通过浏览器执行。可以...
UI-RecycleView学习记录一、导入包1、 导入recycleview的包 compile com.android.support:recyclerview-v7:27.1...
上传文件时,选择了文件后想清空文件路径,搜索了一下,用两种方法解决第一种var obj = document.getElementById(fileupload) ;obj.sel...
有时页面需要限制输入框只能输入数字并且不能以0开头,可以通过以下方式实现onkeyup=value=value.replace(/[^\d]/g, ).replace(/^0{1,...
Pre-steps:1. 通过命令升级过pip和setuptoolspip install --upgrade pippip install --upgrade setuptool...
Grouping Selectors在样式表中有很多具有相同样式的元素。h1{color:green;}h2{color:green;}p{color:green;}为了尽量减少代...