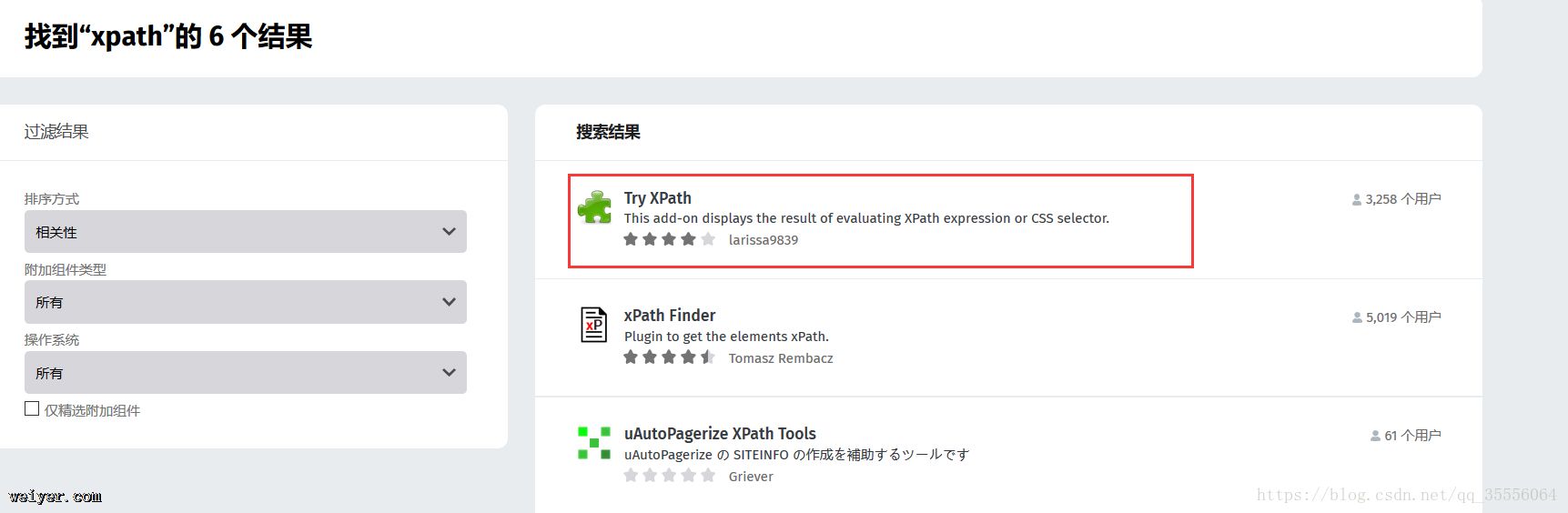
- 新版火狐浏览器如何使用Xpath语法来解析网页元素? 2018-03-31 点击:78 评论:0
- 10个用Console来DebUG的高级技巧分享 2018-03-24 点击:53 评论:0
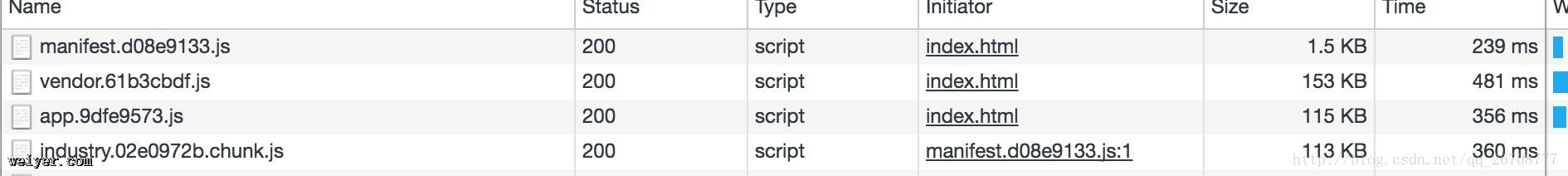
- webpack打包之后,文件过大的问题怎么解决? 2018-03-16 点击:112 评论:0
- jquery的固定顶部插件代码 2018-03-16 点击:25 评论:0
- 前端工具gulp的介绍与使用说明 2018-03-14 点击:69 评论:0
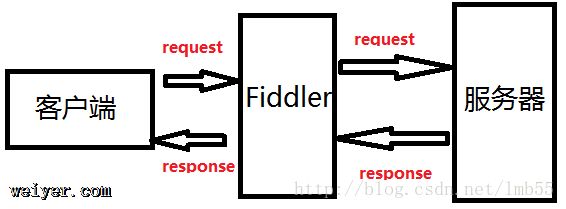
- 抓包工具Fiddler的原理和使用介绍 2018-03-09 点击:63 评论:0
- CSS相对容器中绝对定位BUG介绍 2018-02-27 点击:94 评论:0
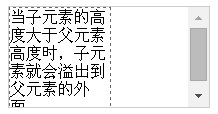
- CSS相对定位子元素溢出BUG详细介绍 2018-02-27 点击:98 评论:0
- CSS IE6 重复字符BUG详细介绍 2018-02-27 点击:60 评论:0
- CSS列表li的阶梯BUG详解 2018-02-26 点击:67 评论:0
最近在学习Xpath语法,想使用火狐浏览器试试有没有专门的工具,搜了一下,发现网上都是什么FireBug和FireXpath什么的。但是新版火狐浏览器(58版)之后都不支持这些工具...
为了保证可读性,本文采用意译而非直译。本文版权归原作者所有,翻译仅用于学习。 在过去的十年中,我最热衷的事情之一就是前端开发(特别是JavaScript)。作为一个匠人,我喜欢专研...
优化devtool中的source-map.dev-tool提供了很多种选项,用来增强我们debug的能力,我们熟知的有:source-map,inline-source-map,...
jquery的固定顶部插件代码/********************************************************** jquery xyd plug...
一、gulp的基本能力主要是文件合并gulp-concat、文件压缩gulp-uglify、给文件生成版本号gulp-rev、文件重命名gulp-rename、语法检查gulp-j...
一、Fiddler与其他抓包工具的区别1、Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大。模拟http请求的功能也不够,且firebug常常是需要无刷新修...
相对容器中绝对定位Bug在页面布局中,将绝对定位的元素嵌套在相对定位的容器中,是一种很常见的布局。假设有两个元素,#outter 为父元素,#inner 为子元素:p id=out...
相对定位子元素溢出Bug在页面上,常常使用 overflow 属性,来控制一个元素内容溢出时的处理方式。然而,在IE6和IE7中,当父元素设置了 overflow: auto 或 ...
IE6重复字符Bug在IE6中,如果一个元素中包含多个浮动元素,某些情况下,最后一个浮动元素中的最后几个字符,会在该元素的下面重复出现,被称作IE6重复字符Bug。当父元素的宽度减...
列表 li 的阶梯Bug在IE6及更低版本中,如果 li 元素中包含一些元素内容(如,链接元素),并且让其内容进行浮动,但 li 本身不浮动时,li 就会呈阶梯状。假设在一个无序列...