- vUE的keep-alive:VUE实现组件信息的缓存 2018-07-11 点击:105 评论:0
- VUE关于基本的todoList实现教程 2018-07-11 点击:90 评论:0
- 代码实例讲解关于element-ui分页在vUE中的使用 2018-07-11 点击:84 评论:0
- vUE自定义数字输入框组件代码实例讲解 2018-07-11 点击:60 评论:0
- validate表单验证后台返回值问题,trUE与false问题解决办法 2018-07-11 点击:45 评论:0
- vUE项目创建并结合element-ui框架的使用分析 2018-07-11 点击:51 评论:0
- vscode利用powermodel插件实现超级炫酷的打字效果动画 2018-07-11 点击:68 评论:0
- 微信分享时分享失败,没有标题和图片问题的解决办法 2018-07-11 点击:49 评论:0
- table操作列按钮点击事件代码实例 2018-07-11 点击:32 评论:0
- vUE删除node-modules提示无权限解析 2018-07-11 点击:42 评论:0
Vue 实现组件信息的缓存当我们在开发vue的项目过程中,避免不了在路由切换到其他的component再返回后该组件数据会重新加载,处理这种情况我们就需要用到keep-alive来...
这篇文章记录 vue 的第一个 demo todoList 的实现过程。 1.测试, 引入 vue 确保可以取到数据!DOCTYPE htmlhtmlheadmeta charse...
代码实例讲解关于element-ui分页在vue中的使用li v-for=(num,value) in pageTableData/li el-pagination @size-c...
最近自己在练习组件开发,做了一个简单的数字输入框加减的组件,效果图如下:组件可以传入三个参数,value是初始化值,max是可输入的最大值,min是可输入最小值,当然参数可以按需求...
Query Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。科普啥的,可以去直接百度.我直接说我遇到的...
这一篇主要是创建一个vue项目并结合饿了么框架element-ui。1.先创建vue项目,我准备把项目放在e盘下:E:\Work\RegisterProject;命令行进入这个目录...
下完插件后在用户设置中加入一下代码就ok了powermode.enabled:true,powermode.enableShake: false,powermode.presets...
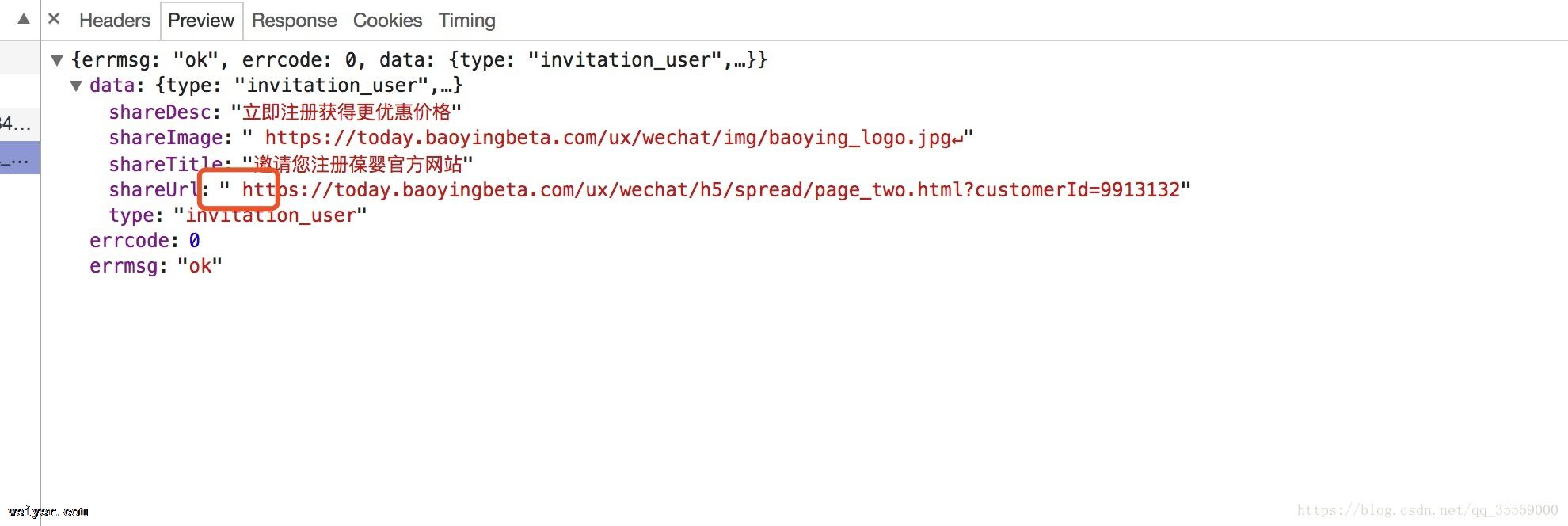
一、问题描述微信分享时,分享失败,没有标题和图片;*开启debug:true调试,调试提示正常;*使用微信开发者工具调试,分享页正常;*但使用微信分享,出现分享失败的情况。今天在做...
table操作列按钮点击事件代码实例window.operateEvents = {click .zhenduan: function (e, value, row, index)...
vue删除node-modules提示无权限解析npm install rimraf -grimraf node_modules ...