- booTStraphide.bs.modal事件触发两次的处理方法 2018-03-21 点击:47 评论:0
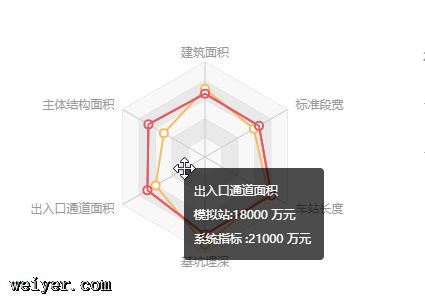
- echart雷达图代码实现,自定义提示数据 2018-03-20 点击:154 评论:0
- Angular4 md5加密教程 2018-03-20 点击:31 评论:0
- BooTStrapCSS编码规范讲解之带前缀的属性介绍 2018-03-19 点击:33 评论:0
- BooTStrapCSS编码规范讲解之单行规则声明 2018-03-19 点击:23 评论:0
- BooTStrapCSS编码规范讲解之简写形式的属性声明 2018-03-19 点击:45 评论:0
- BooTStrapCSS编码规范讲解之Less和Sass中的嵌套介绍 2018-03-19 点击:26 评论:0
- BooTStrapCSS编码规范讲解之注释实例 2018-03-19 点击:30 评论:0
- 删除html标签的工具类代码教程 2018-03-16 点击:23 评论:0
- BooTStrap HTML编码规范之IE兼容模式讲解 2018-03-16 点击:41 评论:0
当使用了datetimepicker时间控件后,在datetimepicker弹框中选择了时间之后,其弹窗会关闭,此时也会触发外层modal的hide.bs.modal事件。处理方...
echart:雷达图radarChartOption = {title : {// text: 清单费用构成,textStyle:{fontWeight:normal,fontSi...
1、下载安装 ts-md5npm install ts-md5 --save2、需要的组件中加载 md5 模块import {Md5} from ts-md5/dist/md5;3...
带前缀的属性当使用特定厂商的带有前缀的属性时,通过缩进的方式,让每个属性的值在垂直方向对齐,这样便于多行编辑。/* Prefixed properties */.selector ...
单行规则声明对于只包含一条声明的样式,为了易读性和便于快速编辑,建议将语句放在同一行。对于带有多条声明的样式,还是应当将声明分为多行。这样做的关键因素是为了错误检测。如,CSS 校...
简写形式的属性声明在需要显式地设置所有值的情况下,应当尽量限制使用简写形式的属性声明。常见的滥用简写属性声明的情况如下:paddingmarginfontbackgroundbor...
Less 和 Sass 中的嵌套避免不必要的嵌套。这是因为虽然你可以使用嵌套,但是并不意味着应该使用嵌套。只有在必须将样式限制在父元素内(也就是后代选择器),并且存在多个需要嵌套的...
注释代码是由人编写并维护的。请确保你的代码能够自描述、注释良好,且易于他人理解。好的代码注释能够传达上下文关系和代码意图。不要简单地重复组件或 class 的名称。对于较长的注释,...
删除html标签的工具类/** * 删除Html标签 ** @param inputString * @return */public static String HtmlRemo...
IE兼容模式IE通过特定的meta标签来确定绘制当前页面所应该采用的 IE 版本。除非有强烈的特殊需求,否则最好是设置为 edge mode,从而通知 IE 采用其所支持的最新的模...