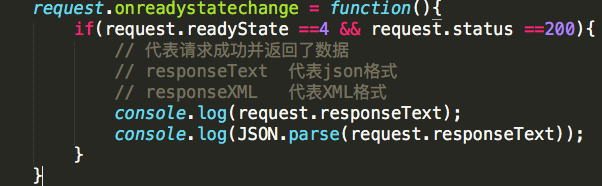
- Ajax相关练习题及请求数据分析 2018-05-31 点击:80 评论:0
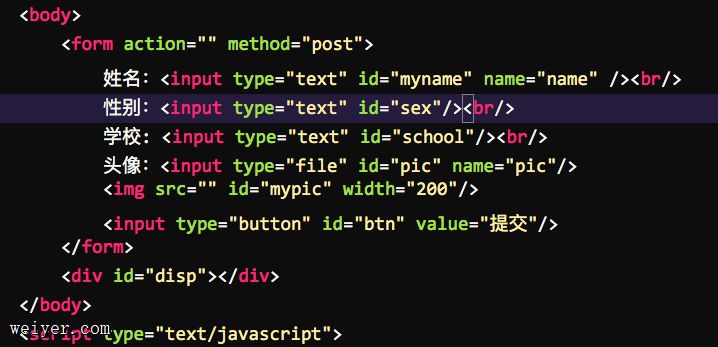
- 判断用户名是否重复的注册的功能代码实现 2018-05-31 点击:107 评论:0
- 纯HTML4+CSS绘出带边的三角形的代码实例讲解 2018-05-28 点击:24 评论:0
- layuiTPl中的if(){}else{}代码分析 2018-05-28 点击:60 评论:0
- 在vue里对iconfont的使用讲解 2018-05-28 点击:78 评论:0
- form data和request payload的区别详解 2018-05-28 点击:50 评论:0
- 将Tomcat的htTP改为htTPs的方法步骤 2018-05-28 点击:36 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:50 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:44 评论:0
- jstl标签的fmt:formatDate格式化日期StringtoDate实例讲解 2018-05-17 点击:32 评论:0
备注:下面的小练习仅供参考。Ajax是能够在不刷新页面的情况下,让网页局部更新的技术。使用Ajax请求数据分为三步:1.创建对象var xhr = new XMLHttpReque...
还是用的小黄人和模拟表单提交,以避免刷新页面。因为之前已经介绍过注册的方法,这里就直接上代码。需要注意的只有一点,就是我们用了两次定义XMLHttpRequest()对象(就是两套...
效果:源码:!DOCTYPE htmlhtml xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Typ...
layuitpl中的if(){}else{}代码分析 {{# if (d.status=== 1) { }} a class=layui-btn layui-btn-xs lay...
1:打开iconfont官网(https://www.iconfont.cn/),登录你的账号,这里我选择使用Github账号登录。2:选择你想要的图标,加入购物车;3:点击右上角...
HTTP请求中,如果是get请求,那么表单参数以name=valuename1=value1的形式附到url的后面,如果是post请求,那么表单参数是在请求体中,也是以name=v...
第一:打开命令符输入:keytool -genkey -alias tomcat -keyalg RSA -keystore D:\\a.keystore输入密码:111111姓氏...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
使用fmt函数需在jsp中引入fmt支持%@ taglib prefix=fmt uri=https://java.sun.com/jsp/jstl/fmt %使用fmt:form...