- jQuery TOols——不可错过的jQuery UI库(一) 2018-07-10 点击:43 评论:0
- jQuery TOols——不可错过的jQuery UI库(二) 2018-07-10 点击:38 评论:0
- jQuery TOols——不可错过的jQuery UI库(三) 2018-07-10 点击:50 评论:0
- jQuery TOols——不可错过的jQuery UI库(四) 2018-07-10 点击:46 评论:0
- jQuery TOols——不可错过的jQuery UI库(五) 2018-07-10 点击:44 评论:0
- 强烈推荐:240多个jQuery插件 2018-07-10 点击:41 评论:0
- jQuery入门[3]-事件 2018-07-10 点击:32 评论:0
- 17个可以节省你时间的CSS工具(转) 2018-07-10 点击:89 评论:0
- javascript框架之继承机制(一) 2018-07-10 点击:31 评论:0
- javascript框架之继承机制(二) 2018-07-10 点击:24 评论:0
jQuery Tools是一组基于jQuery构建的用户界面常用组件的集合。通过使用jQueryTools,网站前端开发无疑会变得更加高效。值得注意的是,jQueryTools的g...
在上篇对jQuery Tools做了总体的介绍,从本篇起开始介绍jQuery Tools的各个工具组件。在进入正题前,还是想啰嗦一些东西,也许对jQuery Tools的理解会有所...
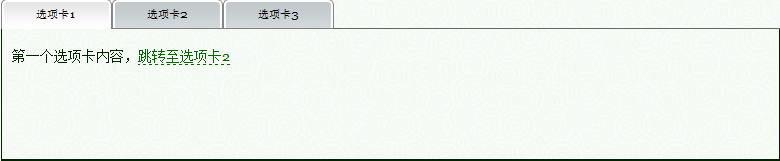
上一篇讲解了jQuery Tools中Tabs选项卡的用法和示例,本篇继续以示例的形式讲解Jquery Tools中的另两个组件tooltips(提示工具条)和expose(突出效...
接上篇,继续jQuery Tools的讲解。本篇讲解jQuery Tools中十分有用的一个组件遮罩效果(overlay)。遮罩效果的实现包含两个部分:触发遮罩效果的元素(触发器)...
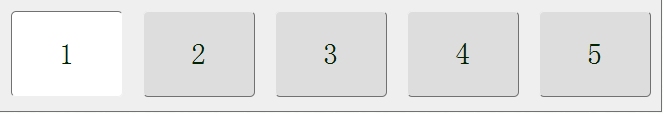
接上篇,今天讲解jQuery Tools中另一工具组件滚动效果(Scrollable)。滚动效果在网页设计中也是经常用到的,例如滚动新闻、幻灯片展示、相册(发挥想象力吧,用到选项卡...
概述jQuery 是继 prototype 之后又一个优秀的 写更少的代码,做更多的事情。它是轻量级的 js 库(压缩后只有21k) ,这是其它的 js 库所不及的,它兼容 CSS...
jQuery对事件的支持主要包括:bind()--为事件绑定处理程序,如:$('p').bind('mouseenter mouseleave', function(e){$(th...
原文:14 CSS Tools to Save you Time译文:17个可以节省你时间的CSS工具作者:Brett/ 翻译:Chada声明:转载请注明英文原文地址以及本文地址....
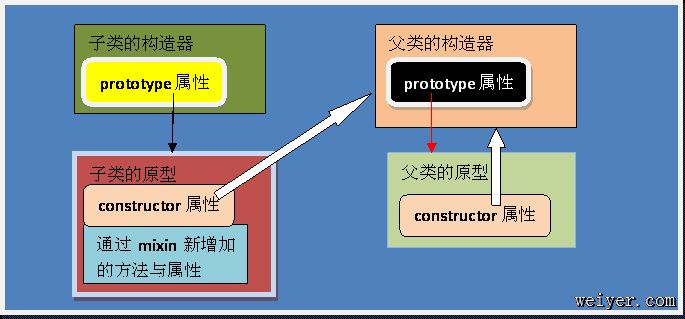
大一点的框架都有这个东西。Prototype原来的继承机制非常弱,为了与mootools对抗也强化了这一方面。嘛,要用原型继承来模仿类继承,都基本存在一个克隆函数。把父类的原型属性...
我们来模仿一下最OO的mootools的继承机制。它的类都有一个叫做initialize构造方法,这与Java的类都有一个与类名同名的构造方法一样的道理。只不过,这些叫initia...







![jQuery入门[3]-事件](/UploadFiles/201807/20180710140312338.gif)