- [javascript]使用setTImeout减少多余事件 2018-07-10 点击:30 评论:0
- 十分钟内学会:控制浏览器是否缓存网页状态 2018-07-10 点击:44 评论:0
- jQuery对select操作小结 2018-07-10 点击:35 评论:0
- 再读《CSS权威指南》 2018-07-10 点击:27 评论:0
- javascript替换字符 2018-07-10 点击:66 评论:0
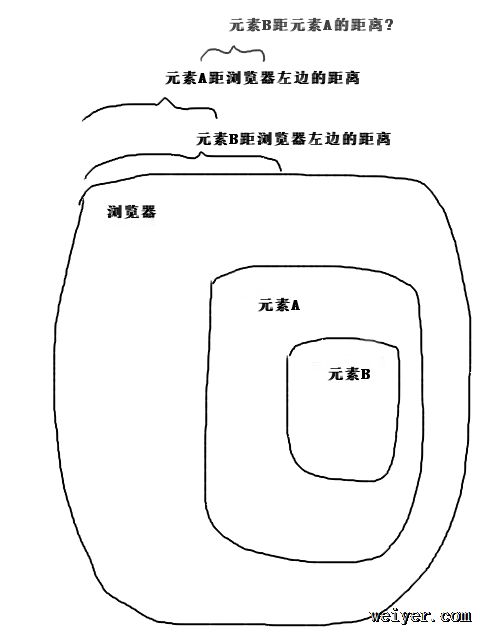
- 关于jQuery中的offset()和posiTIon() 2018-07-10 点击:35 评论:0
- CSS+DIV技巧两则(居中,高度自适应) 2018-07-10 点击:44 评论:0
- 未来的Web标准:HTML 5 2018-07-10 点击:36 评论:0
- 在海外迅速崛起的快手和抖音,能否撼动Instagram巨无霸地位? 2018-07-10 点击:68 评论:0
- 自动修改像素比教程 2018-07-06 点击:46 评论:0
// 在浏览器上,某些事件的触发是非常频繁的,几乎是毫秒级的,最典型的就是document.onmousemove,而这么频繁的事件,往往都是弊大于利的。今天看到一个很好的解决办法...
Question 在Firefox等浏览器中,如果你打开一个页面并进行若干操作,例如在文本框进行输入,甚至点击按钮进行Ajax操作更新页面局部,这些操作的结果都会被缓存下来。在你...
// // //遍历option和添加、移除optionfunction changeShipMethod(shipping){var len = $('select[@name=...
时隔一年半再次把《CSS权威指南》读了一遍,受益匪浅,温故而知新!读书笔记:CSS-Definitive-Guide.doc收获:一、Reset CSS的重要性 前端开发者经常容易...
不用多言,这种技术被广泛应用于表单验证,语法高亮和危险字符过滤中。一段话如果很长,如果不想像下面那样替换,我们得想些办法了。Code highlighting produced b...
在jQuery中有两个获取元素位置的方法offset()和position()。position()方法是在1.2.6版本之后加入的,为什么要引入这个方法呢?这两个方法之间有什么异...
怎样使一个层水平居中于浏览器中style type='text/css'!-- div { position:absolute; left:50%; margin:0 0 0 -1...
W3C在过去的几年里一直在冬眠。HTML最后一次更新是在1999年,XHTML上一次更新是在2002年。WHATWG(Web Hypertext App...
导读 到Twitter、Instagram,把粉丝圈到抖音,嗯,圈到Tik Tok。 刺猬公社 | 铁林海外图片社交应用Instagram最近的动作有点多。比如推出长视频功能IGT...
scriptvar pixelRatio = 1/window.devicePixelRatio;document.write(meta name = viewport conte...