- 前端开发之用代码实现遮罩效果 2018-05-09 点击:51 评论:0
- 简单的代码实现商品抢购倒计时功能 2018-05-09 点击:54 评论:0
- 使用progress标记元素实现进度条效果 2018-05-08 点击:30 评论:0
- 二级联动,增删改查,时间,顺序排序(全面型)代码实例 2018-05-07 点击:46 评论:0
- HTML文本格式化标签分析 2018-05-07 点击:34 评论:0
- 代码实现前端页面的增删查操作 2018-05-07 点击:29 评论:0
- 移动端开发小技巧:水平溢出滚动实现 2018-05-07 点击:38 评论:0
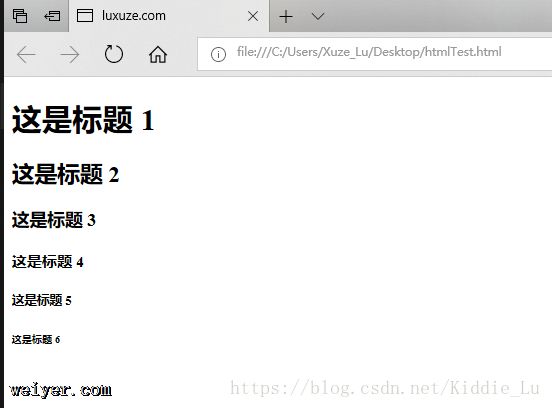
- 关于html标题的定义分析 2018-05-07 点击:33 评论:0
- 关于HTML图像的定义分析 2018-05-07 点击:17 评论:0
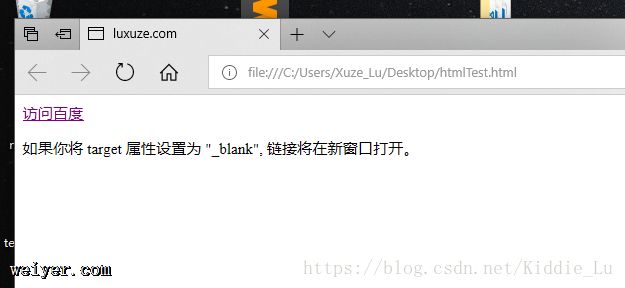
- HTML链接如何定义? 2018-05-07 点击:33 评论:0
前端开发之用代码实现遮罩效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport content=wi...
简单的代码实现商品抢购倒计时!DOCTYPE htmlhtml lang=enheadmeta charset=utf-8/headbodyp/pscript type=text/...
使用progress标记元素实现进度条效果!doctype htmlhtml lang=en headmeta charset=UTF-8title使用progress元素/tit...
二级联动,增删改查,时间,顺序排序(全面型)代码实例!DOCTYPE htmlhtml headmeta charset=UTF-8title/titlescript type=t...
HTML文本格式化标签分析!DOCTYPE htmlhtmlhead meta charset=utf-8 titleluxuze.com/title /head bodyb加粗文...
代码实现前端页面的增删查操作!DOCTYPE htmlhtml head meta charset=UTF-8 title/title style type=text/css...
1. 移动端上水平溢出滚动(无滚动条,只有移动端有效)!DOCTYPE htmlhtmlheadmeta charset=UTF-8 meta name=viewport cont...
HTML 标题(Heading)是通过h1 - h6 标签来定义的.!DOCTYPE htmlhtmlheadmeta charset=utf-8titleluxuze.com/t...
HTML 图像是通过标签 img 来定义的.!DOCTYPE htmlhtmlheadmeta charset=utf-8titleluxuze.com/title/headbod...
HTML 链接是通过标签 a 来定义的.!DOCTYPE htmlhtmlhead meta charset=utf-8 titleluxuze.com/title /headbo...