- 使用jQuery实现标签(TAb)切换效果 2018-07-10 点击:34 评论:0
- jQuery Tools——不可错过的jQuery UI库(三) 2018-07-10 点击:50 评论:0
- 超强1000个jquery极品插件! 2018-07-10 点击:42 评论:0
- 一些jQuery插件 2018-07-10 点击:28 评论:0
- jQuery插件之TAbpanel 2018-07-10 点击:26 评论:0
- jQuery入门[2]-选择器 2018-07-10 点击:35 评论:0
- javascript conTAins方法 2018-07-10 点击:43 评论:0
- 你有 <TAble /> 强迫症吗? 2018-07-10 点击:29 评论:0
- 根本不存在 DIV + CSS 布局这回事 2018-07-10 点击:31 评论:0
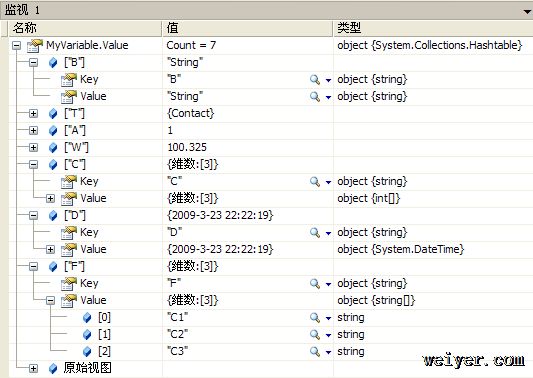
- Variable 1.1—增加对JSON的支持 2018-07-10 点击:27 评论:0
我们经常可以看到网页设计中使用Tab标签切换的方式来展示网页内容。以我的理解,这样做有两点好处:节约了网页空间而展示了更多的内容;将不同分类的内容放在不同标签下,结构清晰。 下面就...
上一篇讲解了jQuery Tools中Tabs选项卡的用法和示例,本篇继续以示例的形式讲解Jquery Tools中的另两个组件tooltips(提示工具条)和expose(突出效...
1.导航类(1)Horizontal accordion: jQuery基于jQuery开发,非常简单的水平方向折叠控件。二手图书 二手书 特价书 旧书网(2)jQuery-Hor...
FormCycle:挺好玩的图片展示Live Query:动态绑定事件TableSorterDOMWindow:弹出层信息提示窗口两个支持鼠标滚轮的插件:jQuery UI Spi...
jerichotab基于jQuery开发的一款Tabpanel插件,使用过Ext Tabpanel的人应该不会陌生,当初做这个的目的也是为了证明只要开发人员熟悉js和css,jQu...
jQuery之所以令人爱不释手,在于其强大的选择器表达式令DOM操作优雅而艺术。jQuery的选择符支持id,tagName,css1-3 expressions,XPath,参见...
IE有许多好用的方法,后来都被其他浏览器抄袭了,比如这个contains方法。如果A元素包含B元素,则返回true,否则false。唯一不支持这个方法的是IE的死对头firefox...
上次讲到欲练 CSS ,必先宫 IE,如果你宫了IE然而还是觉得不得要领,那就该怀疑自己是不是有传说中的table强迫症了。 在CSDN社区上,时不时能够看到一些页面整体布局的问...
在《欲练 CSS ,必先宫 IE》和《你有 table / 强迫症吗?》这两篇文章中,看到有不少评论用到div+CSS布局这个说法,用来和table布局比较。实际上div不是用来布...
Variable1.1及其源代码下载Variable1.1是一个用于在客户端与服务器之间传递数据的控件,Variable1.1的功能特点有:(1) 可以向javascrip...






![jQuery入门[2]-选择器](/UploadFiles/201807/20180710140312708.gif)