- 是什么让我们爱上javascript 2018-07-10 点击:43 评论:0
- 向高级javascript程序员阵营迈进:javascripT一些概念研究总结 2018-07-10 点击:39 评论:0
- ExT一键复制代码实现 2018-06-14 点击:34 评论:0
- 关于let和const的区别详解 2018-05-09 点击:50 评论:0
- inpuT一键删除value值的代码教程 2018-04-12 点击:45 评论:0
- this是什么?为什么使用this?this的四大绑定规则 2018-02-12 点击:64 评论:0
- css3简单的文字,图层阴影实现方法 2018-01-22 点击:36 评论:0
- Websocket协议概念、技术背景和原理介绍 2017-11-17 点击:77 评论:0
- vue组件间通信教程 2017-10-20 点击:28 评论:0
- vue中如何将import和exporT一起使用 2017-10-14 点击:31 评论:0
引子 过去,人们对于javascript一直报着轻视的态度,人们认为它又慢又容易出错,而且在不同浏览器中解释也不一样,但是现在,javascript确确实实的在改...
习惯于OOP语言编程后,会发现javascript世界有很多匪夷所思的奇奇怪怪的现象(比如闭包),我花了大量的精力研究这些奇怪现象的根源,最后发现:源自于javas...
1. Ext 3.4new Ext.Window({title : 支付链接,layout : fit,height : 300,width : 300,items:[{name:...
let与const都是只在声明所在的块级作用域内有效。let声明的变量可以改变,值和类型都可以改变,没有限制。const声明的变量不得改变值,这意味着,const一旦声明变量,就必...
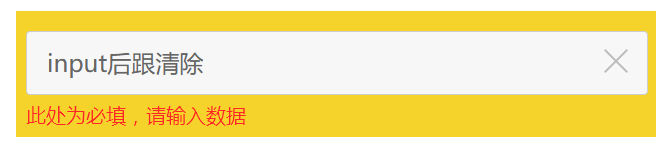
input一键删除value值的代码教程!doctype htmlhtmlheadmeta charset=utf-8titleinput一键删除value值/titlescrip...
JavaScript中的this,刚接触javascript时大家都在大肆渲染说其多么多么的灵巧重要,然而自己并不关心;随着自己对javascript一步步深入了解...
text-shadow属性:产生阴影和模糊主体语法:text-shadow: x偏离 y偏离 模糊距离 阴影颜色border-radius: 形状大小如何实现圆形的呢width h...
Websocket协议概念、技术背景和原理介绍。WebSocket是什么WebSocket一种在单个 TCP 连接上进行全双工通讯的协议。WebSocket通信协议于2011年被I...
父-子 pass props子-父 emit event一、props父组件:child message=hello!/child子组件:templatep id=childspa...
vue中如何将import和export一起使用?前段时间碰到一个问题,vue js中要使用import来加载第三方的js,但是后面使用exports.XXX的话会报exports...