- 通过ajax得到数据,显示http://localhost:8081/项目名/[object%20ObjecT]404(NotFound)错误。 2017-08-04 点击:30 评论:0
- 通过ajax得到数据,显示http://localhost:8081/项目名/[object%20ObjecT]404(NotFound)错误。 2017-08-02 点击:45 评论:0
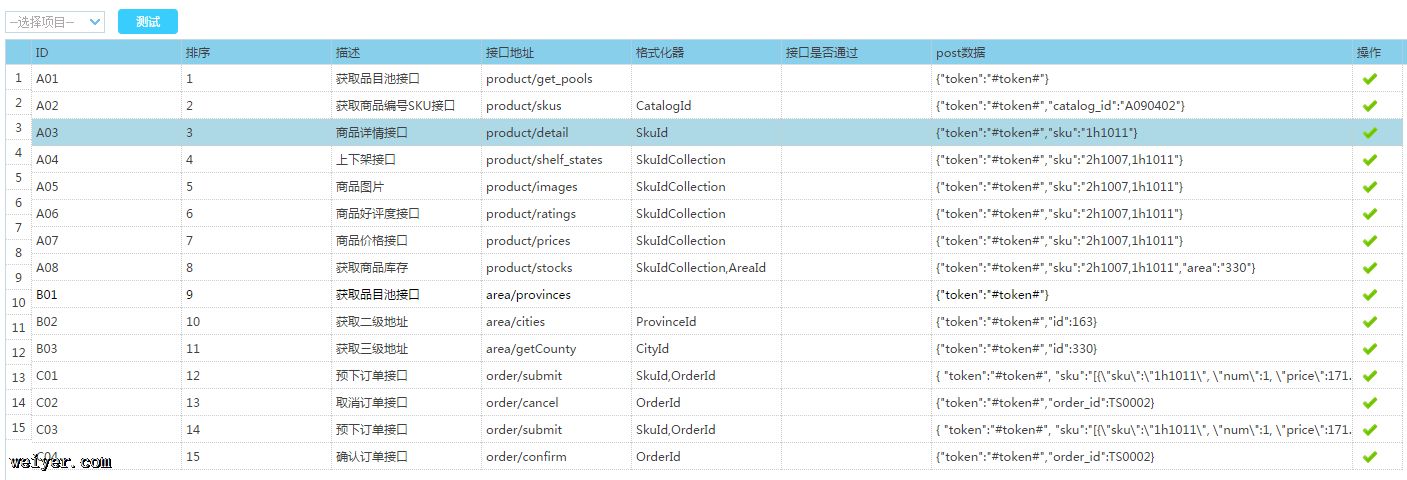
- EasyUI_Datagrid加行号后行号高度错位 2017-07-13 点击:23 评论:0
- Jquery——数组与对象的遍历 2017-06-23 点击:44 评论:0
- CSS3颜色渐变模式总结 2016-04-25 点击:55 评论:0
- CSS3阴影 box-shadow的使用和技巧总结 2016-04-23 点击:52 评论:0
- css属性选择器定义 优先级问题 (input[type=texT]) 2014-05-10 点击:35 评论:0
- [AnT] 删除.svn文件 删除除了.svn文件以外的文件 2013-11-15 点击:32 评论:0
- 手机和电话的验证 2013-09-06 点击:34 评论:0
- css transform 3D幻灯片特效 2013-03-27 点击:43 评论:0
今天在使用easyui-datagrid 中的toolbar,通过ajax得到数据时,出现https://localhost:8080/项目名/[object%20Object] ...
今天在使用easyui-datagrid 中的toolbar,通过ajax得到数据时,出现https://localhost:8080/项目名/[object%20Object] ...
如左边行号: 解决一下,固定一下高度就好了。[javascript]view plaincopyonLoadSuccess:function(){$(#projectLis...
1、grep语法:grep(array, callback, [invert])参数:array:待过滤数组 callback:此函数将处理数组每个元素。第一个参数为当前元素,第二...
CSS3颜色渐变模式总结 1.线性渐变:linear-gradient 语法:= linear-gradient([ [ | to [, ]+) = [left | righ...
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果。随着html5和CSS3的普及,这一特殊效果使用越来越普遍。基本语法是{box-shad...
像常规的id选择器(#test)类选择器class(.test)标签选择器input (中间还有一些类型不详举了),相比大家都很清楚这次遇到就是input[type=text] {...
?xml version=1.0 encoding=UTF-8?project name=Delete.SVN default=DEL.SVN basedir=.target na...
$(.btn input[type=submit]).click(function(){ var company=$(#company).val().replace(/\s+/g...
JS[ var $items = $(.container a); $...