- javascript学习笔记一——数据类型 2018-07-10 点击:59 评论:0
- jQuery调用WebService 2018-07-10 点击:31 评论:0
- jQuery教程-函数学习之AJAX部分 2018-07-10 点击:40 评论:0
- 一些jQuery插件 2018-07-10 点击:28 评论:0
- 十分钟内学会:控制浏览器是否缓存网页状态 2018-07-10 点击:44 评论:0
- jQuery的 RadioButtonLiST 2018-07-10 点击:32 评论:0
- jQuery中文入门指南(一) -Hello jQuery 2018-07-10 点击:28 评论:0
- RIA+REST,琴瑟合鸣 2018-07-10 点击:19 评论:0
- jQuery性能优化指南(3) 2018-07-10 点击:45 评论:0
- CSS+DIV技巧两则(居中,高度自适应) 2018-07-10 点击:44 评论:0
系列文章导航:网页运行原理关于响应事件Ajax入门 在javascript中只有五种简单类型,分别为null,undefined,boolean,String和Numbe...
1、编写4种WebService方法[WebService(Namespace='http://tempuri.org/')][WebServiceBinding(Conforms...
函数$.ajax的解析函数:$.ajax(properties)功能:用一个http请求访问一个远程页面返回:XMLHttpRequest参数:(String) url 请求地址...
FormCycle:挺好玩的图片展示Live Query:动态绑定事件TableSorterDOMWindow:弹出层信息提示窗口两个支持鼠标滚轮的插件:jQuery UI Spi...
Question 在Firefox等浏览器中,如果你打开一个页面并进行若干操作,例如在文本框进行输入,甚至点击按钮进行Ajax操作更新页面局部,这些操作的结果都会被缓存下来。在你...
首先介绍程序规则:1.对以下的选择进行检查,检查是否全部选中2,所谓的全部选中是指,一行中三个radiobutton必须有一个radiobutton被选中。3. 这里一共有33个r...
在做所有事情之前,我们要让jQuery读取和处理文档的DOM,必须尽可能快地在DOM载入后开始执行事件,所以,我们用一个ready事件作为处理HTML文档的开始.看看我们打开的cu...
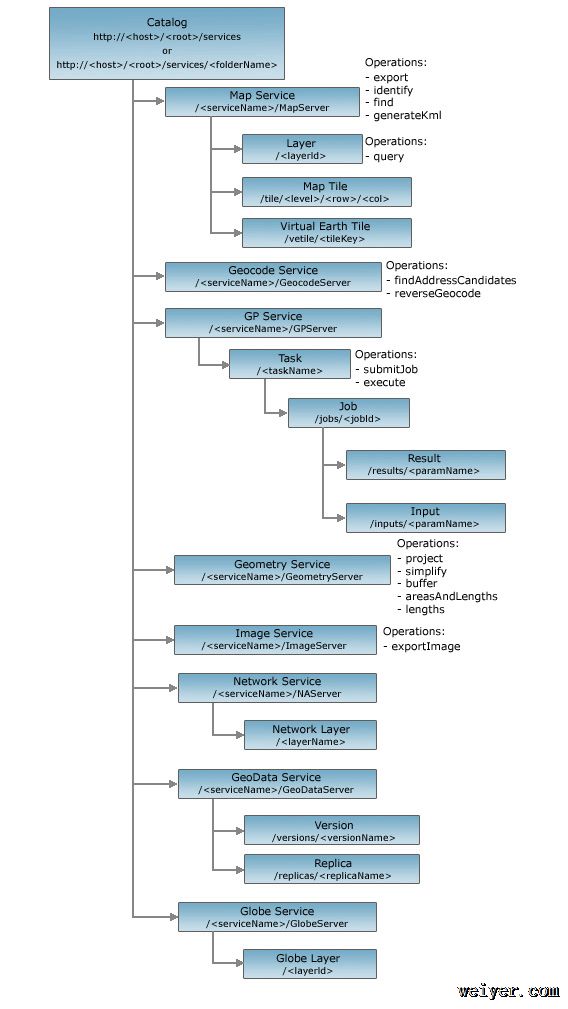
在当前IT概念名词漫天飞舞的年代,REST+RIA已经开始逐渐成为一种开发应用模式的标准,并越来越多的在各种实际业务中得到应用。 记得第一次看到REST的身影,是在InfoQ上的一...
1.尽量使用ID代替Class前面性能优化已经说过,ID选择器的速度是最快的。所以在HTML代码中,能使用ID的尽量使用ID来代替class。 看下面的一个例子:// 创建一个li...
怎样使一个层水平居中于浏览器中style type='text/css'!-- div { position:absolute; left:50%; margin:0 0 0 -1...