- 前端实验讨论:中英文换不换行,超过给定宽度添加三个点点... 2018-05-31 点击:44 评论:0
- es6扩展运算符三个点(...)实例介绍 2018-05-31 点击:51 评论:0
- html图片在盒子中下方可能产生间隙的问题分析 2018-05-31 点击:32 评论:0
- CSS diSPlay属性的定义及用法讲解 2018-05-28 点击:20 评论:0
- CSS diSPlay属性的定义及用法讲解 2018-05-28 点击:42 评论:0
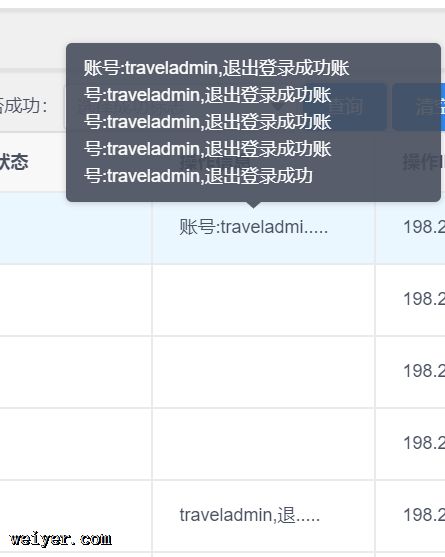
- iview Tooltip换行及渲染的解决方案 2018-05-28 点击:332 评论:0
- Ubuntupip在升级后无法使用pip的问题分析和解决办法 2018-05-28 点击:48 评论:0
- WEBKIT BOX实现水平垂直居中的代码教程 2018-05-28 点击:33 评论:0
- 推荐几个实用前端页面框架 2018-05-28 点击:52 评论:0
- jersey的版本变化实例分析 2018-05-22 点击:31 评论:0
word-break:break-all;只对英文起作用,以字母作为换行依据word-wrap:break-word; 只对英文起作用,以单词作为换行依据white-space:p...
1 含义扩展运算符( spread )是三个点(...)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列。[javascript] view plain...
方法一:将img设置为block; display:block;方法二:设置img的竖直对齐; vertical-align: bottom;方法三:设置父级p的font-size...
定义和用法display 属性规定元素应该生成的框的类型。说明这个属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,...
定义和用法display 属性规定元素应该生成的框的类型。说明这个属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,...
需求: 关于iview上的文字提示及气泡提示都是没有换行的,如果我们要换行必须自己设置,但是你直接在Tooltip上设置它的style为whit-spce=normal是不能生效的...
Pre-steps:1. 通过命令升级过pip和setuptoolspip install --upgrade pippip install --upgrade setuptool...
display: -webkit-box; 使用flexbox 布局-webkit-box-pack: center; 实现容器内容垂直居中-webkit-box-align: c...
一:模板引擎1:jsp(前后端分离不明确,不流行了)2:FreeMarker(用来做代码生成器生成代码挺不错的)3:Thymeleaf(springboot默认推荐)4:Veloc...
从1.X到2.X:1:web.xml加载jersey的servlet容器jersey1.X使用的是sun的com.sun.jersey.spi.container.servlet....