- xml 数据的 DOM 解析方式 2015-07-22 点击:47 评论:0
- xml基础学习笔记01 2014-09-28 点击:47 评论:0
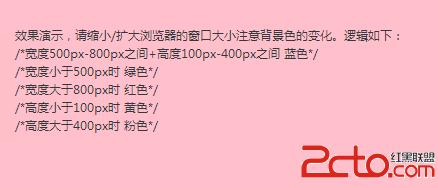
- css @media的理解 2014-08-31 点击:68 评论:0
- Python发html邮件 2014-08-09 点击:20 评论:0
- Qt4--创建自定义图标 2013-07-03 点击:41 评论:0
- html,css,javascript,jquery使用笔记 2013-05-31 点击:34 评论:0
- Bootstrap 基础CSS - 排版(Typography) 2013-01-27 点击:65 评论:0
- 编写高效的javascript程序 2013-01-10 点击:41 评论:0
- 网站精益用户体验(UX):摆脱只注重结果的工作 2012-09-19 点击:41 评论:0
- 为产品赋予人格—情感化设计的组成要素及实践案例 2012-08-14 点击:42 评论:0
需要使用第三方工具#import GDataXMLNode.h// 懒加载,使用的时候在进行初始化// 相对而言的是属性才有懒加载,需要重写getter方法- (NSMutable...
还是继续学习 燕十八老师传世经典三部曲第三步:xml ,只是学习笔记,基本都是记录老师的讲解,融入了一些自己的认识。不属于原创,原创请看十八哥的视频。默默的给十八哥送上32个赞 ...
css2的@mediacss2里面虽然支持@media属性,但是能实现的功能比较少,一般只用做打印的时候做特殊定义的CSS。语法: @media sMedia { sRules }...
import smtplibfrom email.mime.text import MIMETextmailto_list=['xxx@xx.com']mail_host='smt...
1、通过Qt Assistant 查看 Qt resource system原文:The Qt resource system is a platform-independent ...
//图片在p中居中显示:p style=display:table-cell; text-align:center; vertical-align:middle;img align...
强调(Emphasis)使用.lead使段落突出。[html] p class=lead.../p 用small标签显示不重要的文字。用strong标签显示重要的文字。用em标签使...
英文原文:Writing Fast, Memory-Efficient javascript Addy Osmani是谷歌公司Chrome团队中的一名程序开发工程师。他是...
【编者按】本文译自SmashingMagazine,由@DamnDigital 编译。在设计过程中,UX设计师肯那个会把更多的精力放在交付成果作业的文档上。出现这种情...
【编者按】本文翻译自Smashing Magazine,译者为@C7210 ,发布于其个人博客BeForWeb。文中所指的情感化设计,目标是在人格层面与用户建立关联,使用户...