- 什么是事件委托?事件委托的原理及优点分析介绍 2018-03-09 点击:58 评论:0
- CSS IE的haSLayout详解 2018-02-26 点击:44 评论:0
- React的组合(类似Vue组件的插槽)和继承讲解 2018-02-13 点击:46 评论:0
- CSS3中tranSLate、transform和tranSLation,和动画animation实例讲解 2018-02-09 点击:49 评论:0
- 什么是伪数组?伪数组使用实例 2018-02-07 点击:51 评论:0
- Canvas图形变换实例讲解 2018-01-20 点击:57 评论:0
- vue中,在表格里,取每行的id的方法讲解 2017-12-28 点击:24 评论:0
- 网页设计HTML的经典语法大全 2017-12-21 点击:45 评论:0
- Chrome控制台提示“SLownetworkisdetected.Fallbackfontwillbeusedwhileloading”问题解决 2017-12-20 点击:28 评论:0
- vur2.0实现饿了么项目创建及文档结构教程(图文) 2017-12-14 点击:31 评论:0
事件委托又称事件代理,下面将要将要简要叙述一下这种方法的原理及优点。一、什么是事件委托?我们看下面的例子:ul id=myLinksli id=goSomewhereGo Some...
IE的hasLayout在 IE 浏览器中,一个元素要么自己对自身的内容进行组织和计算尺寸,要么依赖于包含块来组织内容和计算尺寸。为了协调这两种方式的矛盾,IE 浏览器的渲染引擎使...
18、组合(类似 Vue 组件的插槽)在Vue中,假如我们需要让子组件的一部分内容,被父组件控制,而不是被子组件控制,那么我们会采用插槽的写法 slot/slot在 React 里...
举个栗子:--------元素整体居中.box{position:absolute;top:50%;left:50%;width:50px;height:50px;transfor...
什么是伪数组能通过Array.prototype.slice转换为真正的数组的带有length属性的对象。这种对象有很多,比较特别的是arguments对象,还有像调用getEle...
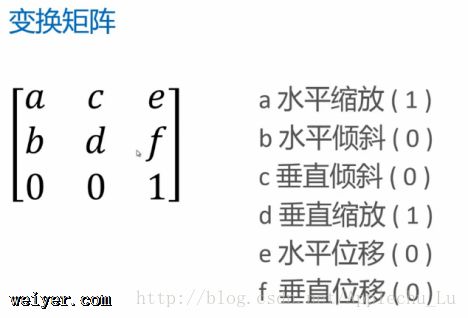
Canvas 图形变换图形学领域倾向于对于任何图形的绘制都先绘制图形的基本轮廓,再用图形变换的方式把它绘制成需求的大小。基本的图形变换:位移translate ( x ,y ):把...
vue中,在表格里,取每行的id的方法讲解1、在template上写上 slot-scope=scope2、然后在template里边的标签上,scope.row.id ...
网页设计HTML的经典语法大全非常实用,写网页时可以当字典查找。◆! - - ... - - 批注◆! 跑马灯 ◆MARQUEE.../MARQUEE普通卷动 ◆MARQUEE b...
Chrome控制台提示Slownetworkisdetected.Fallbackfontwillbeusedwhileloading问题解决新版本的Chrome在网络环境较差的时...
webpack.dev.config.js目录结构;router : index.jsmain.jsindex.html:写eslintrc.js规范: (跳过某种规则检查)App...