- 实现一个简单的Query-ife/2015/taSK0002 2017-02-17 点击:30 评论:0
- django的makemigrations和migrate分别做了什么 2017-02-17 点击:53 评论:0
- HTML5属性扩展总结 2017-02-15 点击:48 评论:0
- 用FlaSK来写个轻博客(26)—使用FlaSK-Celery-Helper实现异步任务 2016-12-17 点击:41 评论:0
- gulp初探 2016-12-09 点击:49 评论:0
- 编程 2016-12-06 点击:27 评论:0
- git仓库init遇到的问题 2016-12-03 点击:21 评论:0
- css3动画属性--transform(变形) 2015-03-24 点击:60 评论:0
- [HTML5+CSS3]Transform详解 2014-11-18 点击:38 评论:0
- CSS3实战开发:手把手教你照片墙实战开发 2014-08-07 点击:39 评论:0
// 实现一个简单的Queryfunction $(selector) {}// 可以通过id获取DOM对象,通过#标示,例如$(#adom); // 返回id为adom的DOM对...
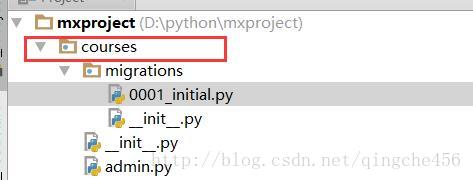
建立了django的modle.py文件后,在pycharm,点击toolrun manage.py task 首先要执行makemigrations,这个时候可以看到以下类似的内...
1.accesskeya href=index.html accesskey=cindex/aaccesskey 属性规定激活(使元素获得焦点)元素的快捷键作用:令一般为抽象化的按...
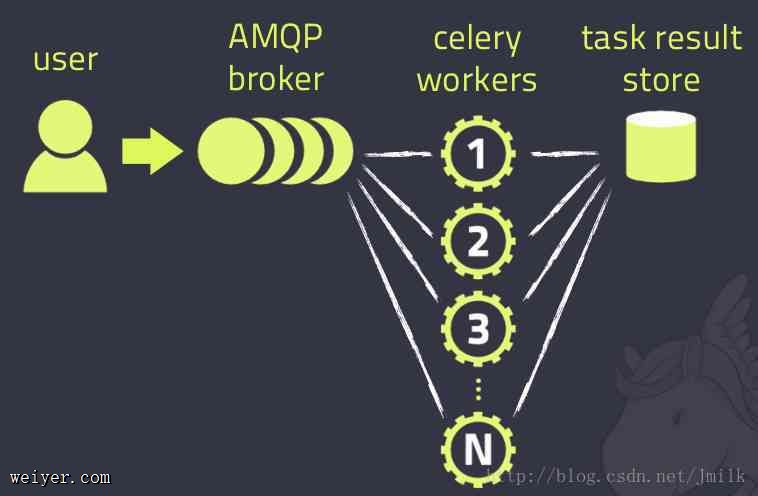
目录目录 前文列表 扩展阅读 Celery 将 Celery 加入到应用中 实现向新用户发送欢迎邮件前文列表用 Flask 来写个轻博客 (1)创建项目用 Flask 来写个轻博客...
gulp简介基于流的代码自动化构建工具,减少重复工作: 预处理语言的编译。 js,css,html压缩混淆。 图片体积优化。常见用法(原生的用法)任务自定义:gulp.task(h...
# -*- coding: utf8 -*- #--导入常用的python包 import os import datetime from flask import Bluepri...
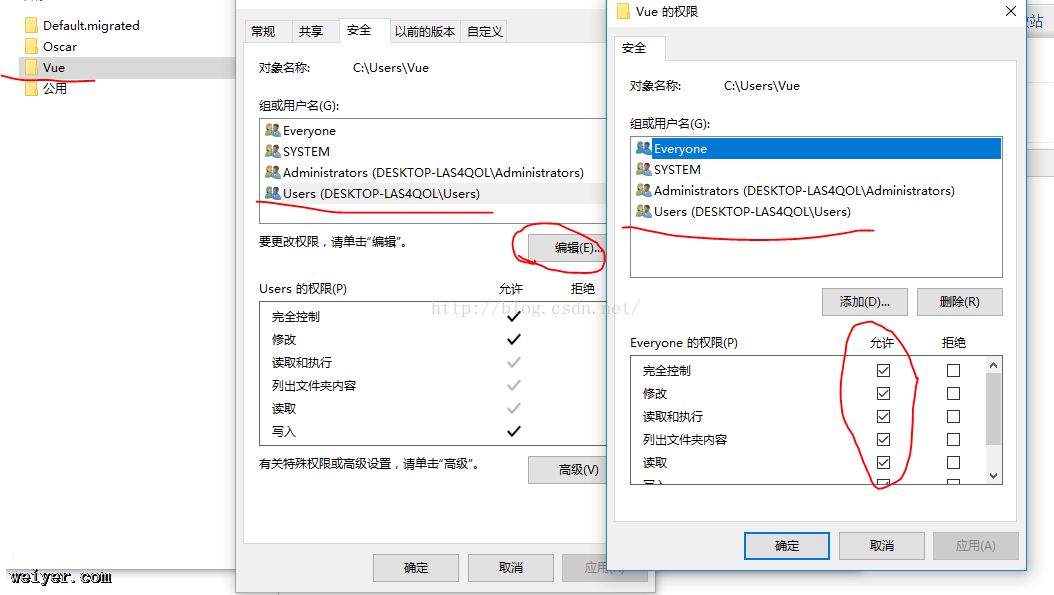
我遇到的问题:第一次输入git init命令会发生权限的错误,是因为我这个DESKTOP用户没有获得这个文件夹的权限。之后再运行git init就成功初始化了,第一张图第二次命令。...
在css3中transform主要包括以下几种:rotate(旋转)、translate(移动)、scale(缩放)、skew(扭曲)以及matrix(矩阵变形)。语法:trans...
Transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形ma...
在《CSS3 2D转换技术之translate实战开发》文章中,我给大家列出了CSS3中的2D转换方法:1.translate() 2.rotate() 3.scale() 4.s...




![[HTML5+CSS3]Transform详解](/UploadFiles/201807/20180718172536368.png)




