- jQuery Tools——不可错过的jQuery UI库(三) 2018-07-10 点击:50 评论:0
- 写了一个jQuery.imagesview插件,支持图片拖动、缩放类似ACDSEE效果 2018-07-10 点击:39 评论:0
- jQuery入门[3]-事件 2018-07-10 点击:32 评论:0
- [javascript]使用SEtTimeout减少多余事件 2018-07-10 点击:30 评论:0
- javascript contains方法 2018-07-10 点击:43 评论:0
- jQuery对SElect操作小结 2018-07-10 点击:35 评论:0
- jQuery Ajax 方法调用 Asp.Net WebSErvice 的详细例子 2018-07-10 点击:70 评论:0
- 再读《CSS权威指南》 2018-07-10 点击:27 评论:0
- 关于jQuery中的offSEt()和position() 2018-07-10 点击:35 评论:0
- 谈谈网页设计中的字体应用 (1) Font SEt 2018-07-10 点击:37 评论:0
上一篇讲解了jQuery Tools中Tabs选项卡的用法和示例,本篇继续以示例的形式讲解Jquery Tools中的另两个组件tooltips(提示工具条)和expose(突出效...
做项目的时候客户总是比较关心前台界面,这不最近又遇到一个难缠的客户。要求在前台的缩略图点开后查看高分辨率的图片,并且最好能像ACDSEE那样方便浏览,支持拖动、按比例放大缩小。这样...
jQuery对事件的支持主要包括:bind()--为事件绑定处理程序,如:$('p').bind('mouseenter mouseleave', function(e){$(th...
// 在浏览器上,某些事件的触发是非常频繁的,几乎是毫秒级的,最典型的就是document.onmousemove,而这么频繁的事件,往往都是弊大于利的。今天看到一个很好的解决办法...
IE有许多好用的方法,后来都被其他浏览器抄袭了,比如这个contains方法。如果A元素包含B元素,则返回true,否则false。唯一不支持这个方法的是IE的死对头firefox...
// // //遍历option和添加、移除optionfunction changeShipMethod(shipping){var len = $('select[@name=...
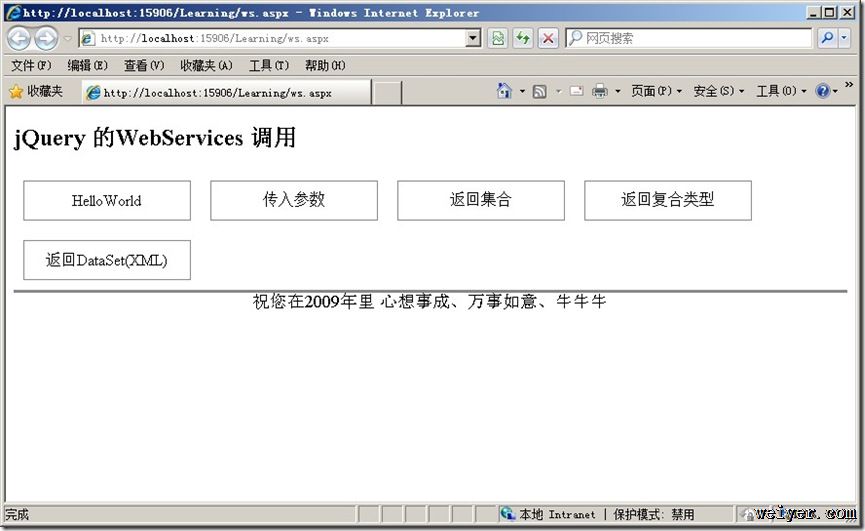
我在这里将jQuery Ajax 调用Aspx.Net WebService 的几个常用的方法做了一个整理,提供给正在找这方面内容的博友,希望能给学习jQuery的朋友一点帮助,可...
时隔一年半再次把《CSS权威指南》读了一遍,受益匪浅,温故而知新!读书笔记:CSS-Definitive-Guide.doc收获:一、Reset CSS的重要性 前端开发者经常容易...
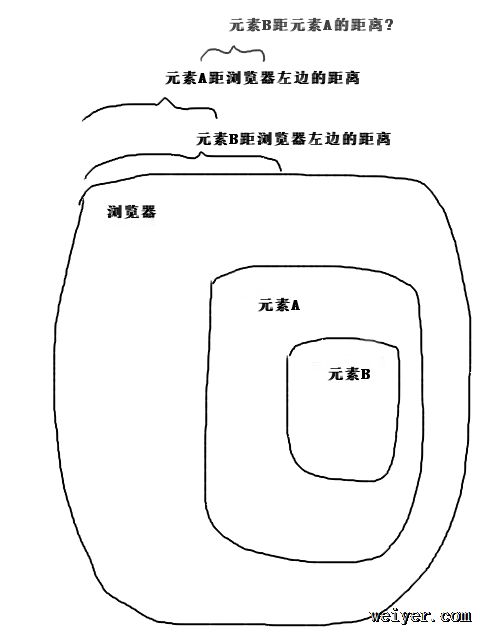
在jQuery中有两个获取元素位置的方法offset()和position()。position()方法是在1.2.6版本之后加入的,为什么要引入这个方法呢?这两个方法之间有什么异...
最近有不少人都提及了网页上该如何选择字体的问题。问题虽然小,但是却是前端开发中的基本,因为目前的网页,还是以文字信息为主,而字体,作为文字表现形式的最重要参数之一,自然有着相当重要...



![jQuery入门[3]-事件](/UploadFiles/201807/20180710140312338.gif)