- typescript Mixin混合的官方实例 2018-06-29 点击:42 评论:0
- nodejs API代码解析 2018-06-26 点击:45 评论:0
- CSSDispaly属性的值和描述讲解 2018-06-26 点击:46 评论:0
- 服务端的微信支付+微信异步通知功能实现教程 2018-06-21 点击:102 评论:0
- web在线页面编辑实现:abtest可视化实验讲解 2018-06-02 点击:70 评论:0
- react入门教程之如何使用react? 2018-05-25 点击:40 评论:0
- 编写函数,通过函数将后台返回的毫秒数转化为小时:分钟:秒的形势(代码实现) 2018-05-11 点击:44 评论:0
- Devextreme Scheduler扩展拖动选择时间功能(代码教程) 2018-05-09 点击:76 评论:0
- easyui树修改节点选中情况(代码实例) 2018-04-17 点击:31 评论:0
- 关于vue过滤的代码教程 2018-03-17 点击:124 评论:0
官方实例// Disposable Mixinclass Disposable {isDisposed: boolean;dispose() {this.isDisposed = ...
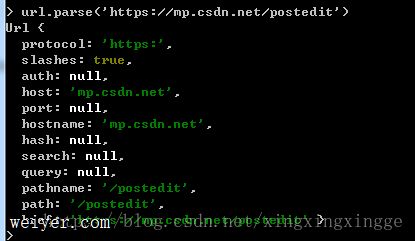
url网址解析url.parse(https://mp.csdn.net/postedit)querystring.stringfy(对象,分隔符,键值对中间的符号) 参数序列化成...
CSSdispaly属性的值和描述讲解 值 描述 none 此元素不会被显示。 block 此元素将显示为块级元素,此元素前后会带有换行符。(独占一行) in...
首先 这个微信支付 官网的demo 是有bug的 研究了好几天 吸取了一些大神的指点才成功,还有csdn一些人发的代码都不全太坑,资源还少,今天我就整合一下,把我的一些心得分享给大...
前言最近我们开发了A/B Testing 平台,开发web可视化实验中,涉及到页面在线编辑的实现,本文对此展开叙述。我在另一篇文章里也简单做了分享,有兴趣的可以点击查看abtest...
react模板创建 1. js文件的引入 react.js核心的js文件 react-dom.jsdom操作 babel.js将jsx(允许js和html混写) 转化为浏览器能够支...
编写函数,通过函数将后台返回的毫秒数转化为小时:分钟:秒的形势(代码实现)function MillisecondToDate(msd) {var time = parseFloa...
Devextreme Scheduler 扩展拖动选择时间功能(代码教程)data: meeting(会议)resourcesData: resource(如房间)date: sc...
easyui树修改节点选中情况(代码实例)全局变量//是否执行点击事件var isdoOnChecked=true;//点击选中节点,设置该节点的所有子节点都选择function ...
关于vue过滤的代码教程!doctype htmlhtmlheadmeta charset=utf-8title过滤/titlescript src=https://cdn.jsd...