- 全面介绍javaSCript异常处理 2018-07-10 点击:36 评论:0
- javaSCript十个最常用的自定义函数 2018-07-10 点击:44 评论:0
- javaSCript替换字符 2018-07-10 点击:66 评论:0
- javaSCript 图片切割效果 2018-07-10 点击:25 评论:0
- javaSCript继承详解(一) 2018-07-10 点击:39 评论:0
- 是什么让我们爱上javaSCript 2018-07-10 点击:43 评论:0
- 15天学会jQuery --第一天 2018-07-10 点击:31 评论:0
- jQuery性能优化指南(1) 2018-07-10 点击:36 评论:0
- jQuery性能优化指南(2) 2018-07-10 点击:24 评论:0
- javaSCript解析Json字符串的性能比较 2018-07-10 点击:29 评论:0
try catch finally 语句说明try catch finally是javascript语言提供的异常处理机制。语法结构如下try {//这段代码从上往下运行,...
如果不使用类库或者没有自己的类库,储备一些常用函数总是有好处的。(10)addEvent网上最流行的版本是Scott Andrew的,据说javascript界曾举行一场比...
不用多言,这种技术被广泛应用于表单验证,语法高亮和危险字符过滤中。一段话如果很长,如果不想像下面那样替换,我们得想些办法了。Code highlighting produced b...
序一 很久之前就在一个网站的截取相片的功能中看到这个效果,也叫图片裁剪、图片剪切(设置一下也可以做出放大镜等类似的效果)。 当时觉得很神奇,碍于水平有限,没做出来。 前些日子...
面向对象与基于对象几乎每个开发人员都有面向对象语言(比如C++、C#、Java)的开发经验。 在传统面向对象的语言中,有两个非常重要的概念 - 类和实例。 类定义了一类事物公共的行...
引子 过去,人们对于javascript一直报着轻视的态度,人们认为它又慢又容易出错,而且在不同浏览器中解释也不一样,但是现在,javascript确确实实的在改...
whatjQuery是一个了不起的javascript库,它可以是我们用很少的几句代码就可以创建出漂亮的页面效果。从网站的方面说,这使得javascript更加有趣...
1,总是从ID选择器开始继承在jQuery中最快的选择器是ID选择器,因为它直接来自于javascript的getElementById()方法。例如有一段HTML代码:C...
jQuery性能优化指南(1)4,对直接的DOM操作进行限制这里的基本思想是在内存中建立你确实想要的东西,然后更新DOM 。这并不是一个jQuery最佳实践,但必须进行有效的...
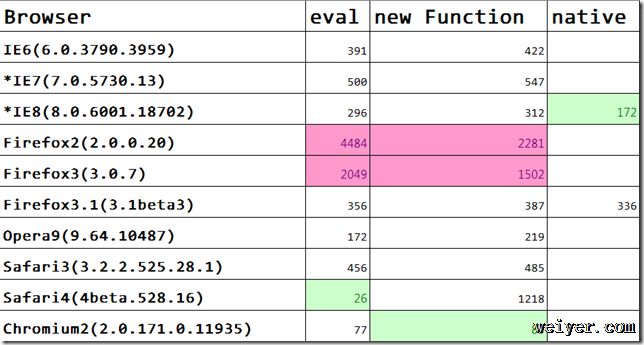
我们在使用AJAX来做服务器端和客户端交互的时候,一般的做法是让服务器端返回一段JSON字符串,然后在客户端把它解析成javascript对象。解析时用到的方法一般是eva...