- 字符串与字符串模板 2017-07-01 点击:56 评论:0
- es6语法-3 2017-06-29 点击:45 评论:0
- grunt-ts编译成eS5报错 2017-05-05 点击:39 评论:0
- Babel简单学习笔记 2017-04-18 点击:44 评论:0
- 你真的会使用ES5ArrayAPI吗? 2017-02-17 点击:61 评论:0
- IE浏览器使用es6语法会报错:但是写vue的时候使用eS5的语法还是可以渲染出来的 2017-02-13 点击:32 评论:0
- 常用DIV+CSS命名大全集合,即CSS命名规则 2016-12-13 点击:57 评论:0
- 如何让es6写的文件import起来 2016-12-09 点击:40 评论:0
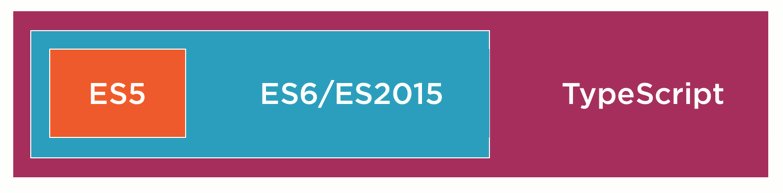
- UnderstandingES5,ES2015 and TypeScript 2016-12-03 点击:51 评论:0
- webpack配合babel将es6转成eS5超简单实例 2016-12-03 点击:46 评论:0
字符串与字符串模板字符串的扩展字符串的扩展主要添加了一些新的方法,来解决es5中难解决的问题,同时还有模板字符串的相关用法1.字符串Unicode的表示Unicode说白了就是将字...
学习ES56语法https://es6.ruanyifeng.com/?spm=5176.100239.blogcont82041.28.r2N91S#docs/letclass以...
grunt-ts编译成es5报错。报错信息如下node_modules/@angular/core/src/application_init.d.ts(17,27): error ...
Babel简单学习笔记:ES6出来很久了,项目中没有用到,我也一直没仔细去看。一直抱着先把ES5打扎实再说,然后时间在不知不觉中过去了。我还是了解地太少太少了。终于,开始踏出接触新...
你真的会使用ES5 Array API吗? 在这篇文章中,我们使用array表示数组对象;Array表示构造函数。每一小节会给出一个总结的纲要,后面会对其重点和易错点进行详细叙述。...
IE浏览器没有内置Promise对象。不仅如此,几乎所有的ES6新增的方法在IE都不能用,比如Array.from。因为babel只会转译语法,并不会新增方法。此时你需要babel...
一、命名规则说明: - TOP1)、所有的命名最好都小写2)、属性的值一定要用双引号()括起来,且一定要有值如class=divcss5,id=pcss53)、每个标签都要有开始和...
这段时间,学习了一点关于es6新规范的知识,然后心血来潮,想尝试一下用ES6编写的代码在浏览器中跑起来。说干就干,先说下我的实现步骤(没想到有坑!)把ES6代码转译成ES5;htm...
What is the difference between ES5, ES2015 (formerly known as ES6), and TypeScript? Which ...
今天接触了webpack,第一次使用webpack进行转码,竟然稀里糊涂就成功了,哈哈。下面附上流程创建个文件夹,初始化一下,首先全局安装webpacknpm install we...