- vscode让scss转css讲解 2018-05-15 点击:49 评论:0
- 怎么用node写一个http服务器? 2018-05-09 点击:53 评论:0
- Echarts4.0迁徙图模拟EchartS2.0样式,实现飞行轨迹和迁徙线的颜色和点的颜色一致且颜色不一样的效果 2018-05-08 点击:65 评论:0
- 在vue中,非父子组件之间传递值讲解 2018-04-03 点击:40 评论:0
- vue.js中filters的用法详解 2018-03-29 点击:54 评论:0
- VS2017 html页面中文乱码问题解决 2018-03-19 点击:38 评论:0
- Babel的快速入门教程 2018-03-16 点击:72 评论:0
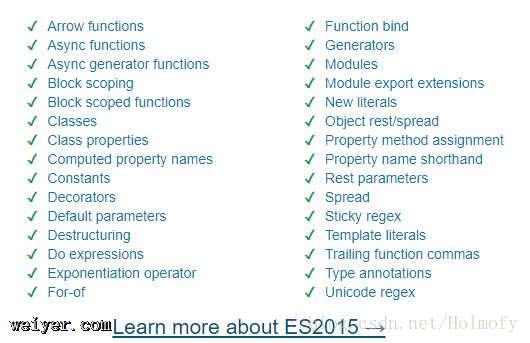
- ES6 理解ES2015(ES6)的Module 2018-02-26 点击:42 评论:0
- 关于CSS文本方向的实例讲解 2018-02-21 点击:41 评论:0
- quickcocoS2dx组件使用详解 2018-02-10 点击:29 评论:0
1、安装Easy scss插件(注意不能安装scss2css插件,会冲突报错)2、创建文件夹css,在里面创建.scss的文件。3、保存会自动创建两个.css文件,一个压缩了,一个...
1.安装node.js2.创建server.jsconst http = require(http)// request-请求// response-响应var server = ...
由于公司业务需求做Echarts4.0的迁徙图,但是Echarts4.0默认的迁徙图的飞行轨迹和迁徙线的颜色都是一样的,比较单调,现在模拟Echarts2.0的样式模拟了一个dem...
1.创建一个公共的js文件 bus.jsbus.js2.创建两个兄弟组件one.vue和two.vueone.vuetwo.vue3.将两个组件放在同一个父组件abc.vue中最终...
html部分p id=app{{message | filters2| filters3(true,priceCount)}}/pjs部分script type=text/var ...
今天用VS2017摸索ASP.NET Core + angular2的项目开发,用VS自动生成项目文件后,在一个页面上加了几个中文字,发现乱码:网上搜索了一下,尝试了修改文件编码,...
babel有什么用ES6标准从ES2015制定开始已经有几个年头了,虽然各大浏览器最新版都在极力地实现标准,但并不是所有人都会用最新版本的浏览器,特别是天朝像某狗某游这样的二次包装...
语法注意:import命令具有提升效果,不管写在哪一行都会提到模块头部首先执行import import 模块名 from 路径// 引入变量 默认名称import {firstN...
文本方向对于英文或中文等语言,默认是从左到右、从上到下进行阅读。然而,并非所有语言都是如此,还有许多从右向左阅读的语言,如阿拉伯语和希伯来语等。于是,CSS2.1引入了 direc...
之前我们讲了quickcocos的组件点击查看里面提到了如何把自身包装成一个组件。local clsA = class(clsA, function () return displ...