- Canvas的简易写字板功能实现 2018-05-28 点击:44 评论:0
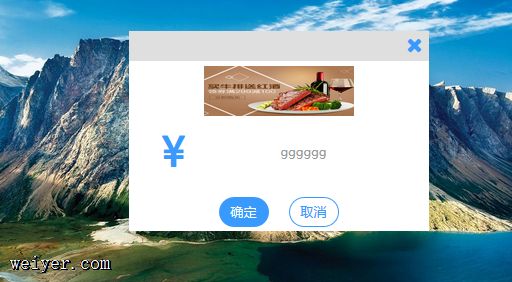
- 教你怎么用javascript+csS写一个自定义消息框 2018-05-15 点击:38 评论:0
- ES6中关于Class的使用介绍 2018-04-16 点击:39 评论:0
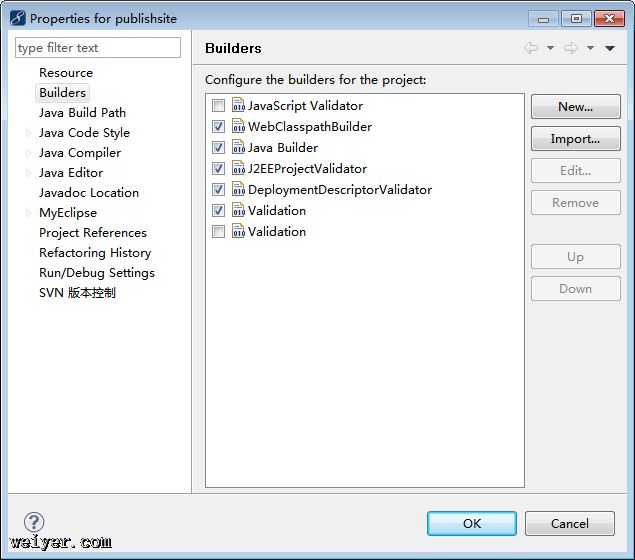
- MyEclipse取消验证Js的方法讲解 2018-02-06 点击:40 评论:0
- css简洁又好看的表格样式 2017-12-21 点击:55 评论:0
- sublime各种报错unexpectedindentVue的ESlint缩进问题解决办法 2017-12-08 点击:79 评论:0
- 使用booterstrap改造响应式布局导航栏 2017-10-25 点击:46 评论:0
- CSS写作建议和性能优化总结 2017-10-08 点击:40 评论:0
- 隐藏滚动条并且页面无法实现滚动 2017-09-02 点击:44 评论:0
- divcontenteditable文本框placeholder属性 2017-08-23 点击:38 评论:0
Canvas的简易写字板功能实现###### 相信canvas大家都听说过,今天我们就来用canvas写个简易画板。###### **首先**,我们得在body的内部写个canva...
本消息框需要jQuery库的支持css代码:/*弹窗的主体*/.ta_main{width: 100%;height: 100%;background: rgb(57,154,25...
ES6引入Class(类)作为对象的模板,通过class关键字可以定义类,基本上ES6的class可以看作只是一个语法糖,它的绝大部分功能ES5都能做到,新的class写法只是让对...
通过js写一个web工程的相关页面时,因js验证导致很卡,大家可以尝试下方法1. 选中当前工程propertiesMyEclipsevalidationExcluded Resou...
css简洁又好看的表格样式感觉这个css写的很好,简洁又好看!styletable, th , td{border: 1px solid grey;border-collapse:...
用Vue-cli构建项目的时候,用stylus写样式,各种报错unexpected indent。浪费了两个小时的时间终于搞明白了问题。踩坑如下图:添加background-siz...
闲暇之余想要学习下booterstrap,正好在一个设计网站看到了一些有响应式布局的设计图。已经将纯css写过一遍首页,现在着手使用booterstrap进行改造。首先了解下修改b...
今年难得遇到中秋和国庆,已经放假几天了,我也回到家了。今天还是比较开心的,抢了比较多的红包,嘿嘿。红包抢完了,现在也空下来写点博客咯。这里是我从网上的一篇文章看过来的,这里先做一点...
隐藏滚动条并且页面无法实现滚动js写法:document.documentElement.style.overflowY = hidden;css写法:overflow-y:scr...
用p的contenteditable属性模拟文本框的时候是没有placeholder属性的,但是placeholder得需求又很强烈,本文实例讲述的是如何用css写出p的place...