- 在Vue中使用highchart图表、饼图的操作步骤 2018-07-14 点击:62 评论:0
- 抛弃javascript预载吧,牛人纯CSS图片预加载 2018-07-10 点击:39 评论:0
- 分享几道前端面试题 2018-06-29 点击:43 评论:0
- 分享一下csS图像拼合技术 2018-06-26 点击:60 评论:0
- Bootstrap标签页(Tab)插件切换echarts不显示问题的解决办法 2018-06-26 点击:41 评论:0
- CanvaS图形变换实例讲解 2018-01-20 点击:61 评论:0
- highChart connectNullS图文讲解 2017-11-13 点击:79 评论:0
- Echarts如何设置多个图表自适应窗口大小 2017-09-18 点击:49 评论:0
- 在vue项目中引入highchartS图表的方法 2017-07-24 点击:36 评论:0
- 如何操作离线点地图 2017-07-13 点击:67 评论:0
先来介绍一下highchart图表吧,它其实和charts很相似,但又比charts多了许多功能,最近做的项目我发现好多图都是charts图表实现不了的,就认真研究了一下highc...
有很多种方法来实现图片的预加载,通常大部分使用javascript让事情滚动。不要再受javascript预载的束缚了吧,用CSS你就可以毫不麻烦的预载你的图片。 ...
一.谈谈对优化性能优化的认识?怎么优先加载?1、减少http请求,合理设置 HTTP缓存2、使用浏览器缓存3、启用压缩4、CSS Sprites合并 CSS图片,减少请求数的又一个...
图像拼合就是单个图像的集合。有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。使用图像拼合会降低服务器的请求数量,并节省带宽。img.home{width:46px;...
问题:1. 在echarts跟引导选项卡整合的时候,默认第一个选中选项卡可以正常加载echarts图表,但是切换其他选项的时候不能渲染出其他选项卡echarts图表。2. echa...
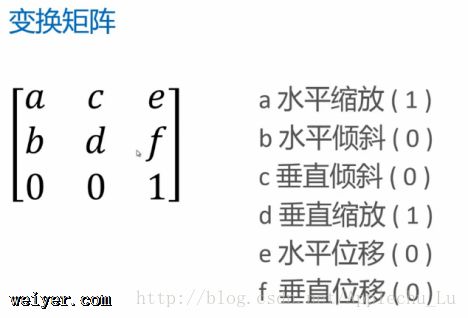
Canvas 图形变换图形学领域倾向于对于任何图形的绘制都先绘制图形的基本轮廓,再用图形变换的方式把它绘制成需求的大小。基本的图形变换:位移translate ( x ,y ):把...
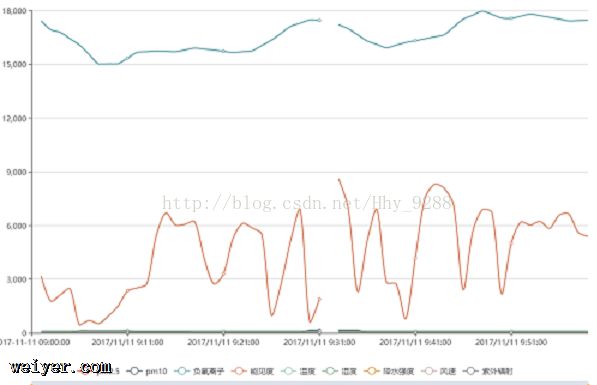
highChart API connectNulls当ajax数据交互成功返回数据有空置或某时间点数据缺测为0时用ecahrts画折现图会出现断点或时间轴(x轴)的刻度值不同。如图...
最近做了Echarts的一些东西碰到一个很实际的问题那就是如何使Echarts图表能自适应窗口的大小由于我一个页面里加载了四个图所以用一般的window.onresize = my...
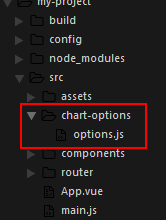
npm进行highchars的导入,导入完成后就可以进行highchars的可视化组件开发了npm install highcharts --save1、components目录下...
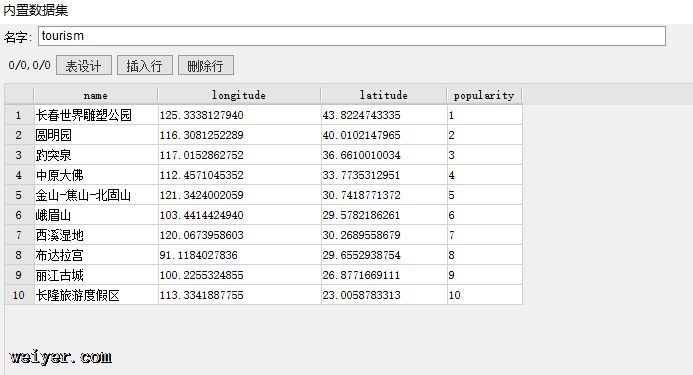
1. 问题描述当用户没有网络,使用点地图时会发现gis图层无法显示,这时怎么办呢?2. 解决方法可以用组合地图的方式,将区域地图作为底层(数据为空),在其中添加点地图进行展示。3....