- jQuery性能优化指南(3) 2018-07-10 点击:46 评论:0
- .NET项目的JS前后台调试实例教程 2018-07-05 点击:36 评论:0
- 安装Sass和Compass的实例教程 2018-01-31 点击:67 评论:0
- SenchaCmd安装笔记 2016-11-28 点击:123 评论:0
- 页面构建和JS前端不得不说的那点事儿 2012-11-22 点击:35 评论:0
- 页面构建和jS前端不得不说的那点事儿 2012-11-02 点击:36 评论:0
- jQuery性能优化指南(3) 2009-05-20 点击:26 评论:0
1.尽量使用ID代替Class前面性能优化已经说过,ID选择器的速度是最快的。所以在HTML代码中,能使用ID的尽量使用ID来代替class。 看下面的一个例子:// 创建一个li...
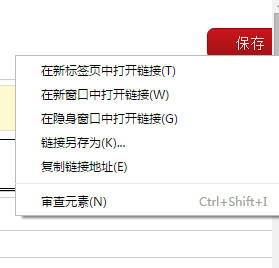
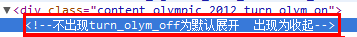
在进行.net项目的时候,很多的时候对于整个系统不是很熟悉,出现了错误不能很快的定位到页面的关键,小编经过了一番的折腾,终于有点起见了,介绍一下过程。 那保存按钮为例,找到你想要...
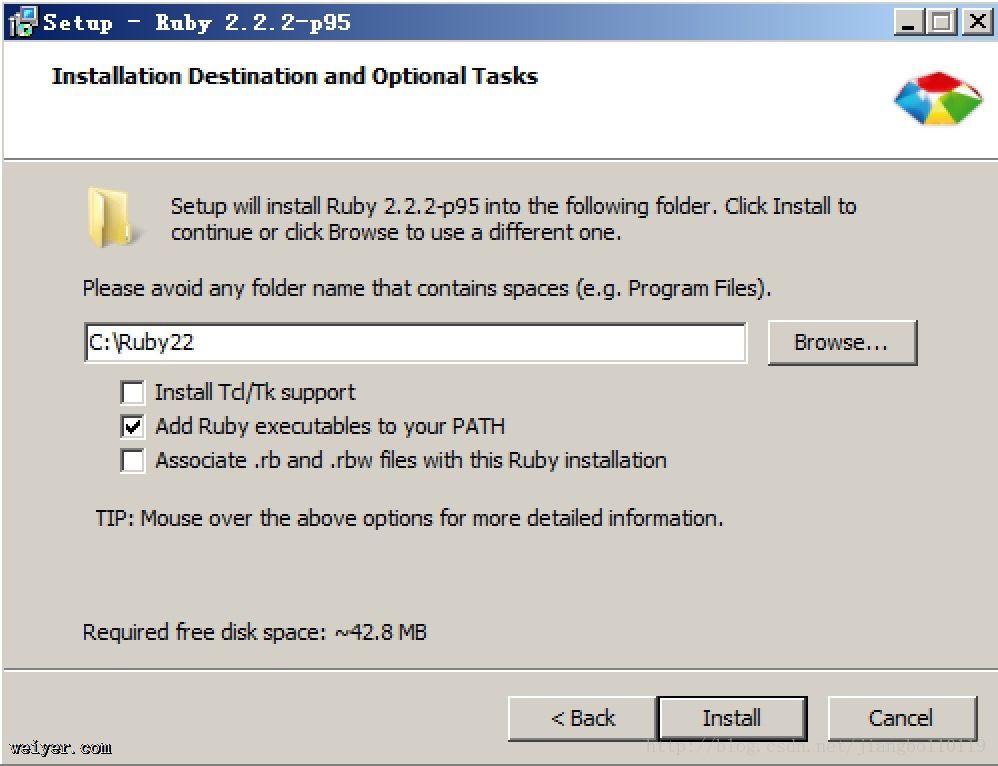
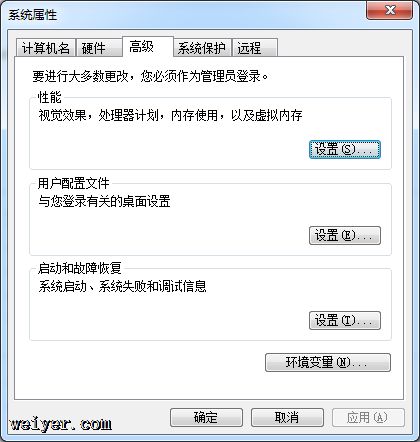
安装Sass和Compasssass基于Ruby语言开发而成,因此安装sass前需要安装Ruby。(注:mac下自带Ruby无需在安装Ruby!)window下安装SASS首先需要...
在使用前端框架ExtJs前,需对其环境加以部署,对自己的安装过程加以记录。建议大家在安装时,最好使用VPN,个中缘由,生在跳槽的程序袁应该都懂吧。不然ruby相关命令执行时,会提示...
作为微博的页面构建工程师,主要职责就是利用htmlcss,高质量的完成静态页面的制作,保证项目的按时完成。而页面需要的js效果则交给下游的js前端工程师去做。在微博,这两个岗位是分...
作为微博的页面构建工程师,主要职责就是利用htmlcss,高质量的完成静态页面的制作,保证项目的按时完成。而页面需要的js效果则交给下游的js前端工程师去做。在微...
1.尽量使用ID代替Class前面性能优化已经说过,ID选择器的速度是最快的。所以在HTML代码中,能使用ID的尽量使用ID来代替class。 看下面的一个例子:// 创建一个li...