- 阻止文章被别人复制粘贴的代码方法 2018-02-11 点击:38 评论:0
- quickcocos2dx组件使用详解 2018-02-10 点击:29 评论:0
- ES6 class类的使用(代码教程) 2018-02-06 点击:31 评论:0
- ES6用Proxy进行预处理(代码教程) 2018-02-06 点击:30 评论:0
- ES6模块化操作实例教程 2018-02-06 点击:35 评论:0
- ES6箭头函数和扩展的代码实例讲解 2018-02-02 点击:39 评论:0
- es6 Class表达式实例讲解 2018-02-02 点击:30 评论:0
- webpack3:CSS文件打包配置教程 2018-02-01 点击:37 评论:0
- es6 async函数语法实例讲解 2018-02-01 点击:37 评论:0
- Vue复用组件(代码实例) 2018-01-31 点击:34 评论:0
直接在body 里加上这一段代码body onmousemove=/HideMenu()/ oncontextmenu=return falseondragstart=return...
之前我们讲了quickcocos的组件点击查看里面提到了如何把自身包装成一个组件。local clsA = class(clsA, function () return displ...
1.// classclass Coder{name(val){console.log(`val = ${val}`);return val;}skill(val){console...
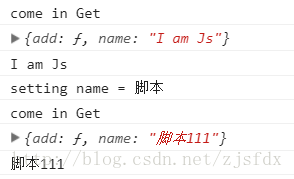
代理的意思1.// proxy 代理 增强对象和函数(方法) 生命周期(钩子函数) 预处理let obj = {add:function(val){return val + 100...
案例1:temp.jsvar a = js;var b = 脚本;var c = web;export {a,b,c}export function add(a,b){return...
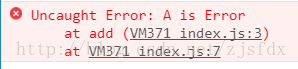
ES6箭头函数和扩展代码实例讲解// 主动抛出异常function add(a,b = 1){if(a == 0){throw new Error(A is Error);}ret...
Class 表达式与函数一样,ES6 类也可以使用表达式的形式定义。const MyClass = class Me { getClassName() {return Me.nam...
1、css 打包简单配置css 打包要依赖 style-loader 和 css-loader 来解析。首先安装这两个loadernpm install style-loader ...
async函数的语法async函数的语法规则总体上比较简单,难点是错误处理机制。返回 Promise 对象async函数返回一个 Promise 对象。async函数内部retur...
Vue复用组件(代码实例)// 待复用的组件templateh1组件A/h1/templatescriptexport default {name: navigator,data ...