- 如何实现CheckBox不可修改? 2018-05-11 点击:25 评论:0
- angulaRNgbuild--prod打包报错问题的解决方案 2018-05-11 点击:32 评论:0
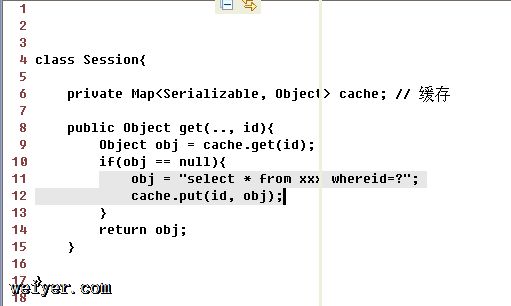
- hibeRNate一级二级缓存代码实例 2018-05-11 点击:72 评论:0
- 关闭浏览器时的事件分享 2018-05-11 点击:44 评论:0
- react-native:iTerm/Terminal终端命令介绍 2018-05-09 点击:37 评论:0
- 浏览器兼容问题总结 2018-05-07 点击:40 评论:0
- Propertyorfield‘menuName’cannotbefoundonnull报错如何解决? 2018-05-05 点击:50 评论:0
- ES6中的箭头函数实例讲解 2018-04-24 点击:52 评论:0
- 浅层和深层的属性copy代码实例讲解 2018-04-20 点击:44 评论:0
- 怎么设置a标签只能点击一次? 2018-04-18 点击:37 评论:0
如何使CheckBox不可修改(加入 onclick=return false;):input type=checkbox name=jmsf.isPrintchecked=che...
1。npm, angular cli安装成功后2。安装依赖时用npm install ,由于需要FQ,一直安装不下去3。用了taobao镜像 用cnpm install 依赖安装成...
hibernate一级二级缓存代码实例指定实体类 举得是一对多的例子如果没有开启二级缓存,和指定类实体的情况下get获取department时此时一级缓存只是保存了除emplyoe...
关闭浏览器时的事件分享window.onbeforeunload = function(){//设置一次性定时器setTimeout(onbeforeunload,10); ret...
1.npm配置镜像、设置代理2.react-native-vector-icons的集成心得3.react native中需要rnpm link的组件 ...
获取某个对象的样式所对应的值function getStyle(obj , attr){if(obj.currentStyle){//IEreturn obj.currentSty...
记录一下。写了一个页面,新增,编辑,查看用的都是同一个页面。编辑和查看没问题,th:text=${users?.uuserName}是有值的。input type=text nam...
ES6 中,箭头函数就是函数的一种简写形式,使用括号包裹数,跟随一个 =,紧接着是函数体:var getPrice = function(){return 9.15;}// 箭头函...
浅层和深层的属性copy代码实例讲解var App = App || {};(function(){/** * 判断是否是数组 * @param val * @returns {b...
a标签 点击一次后设置点击失效,防止重复提交;$(a).one(click,function(){ $(this).click(function (){return false...