- ajax相关知识点、get请求和post请求的区别、XMLHttpRequest 返回值类型有xml和json讲解 2018-02-03 点击:52 评论:0
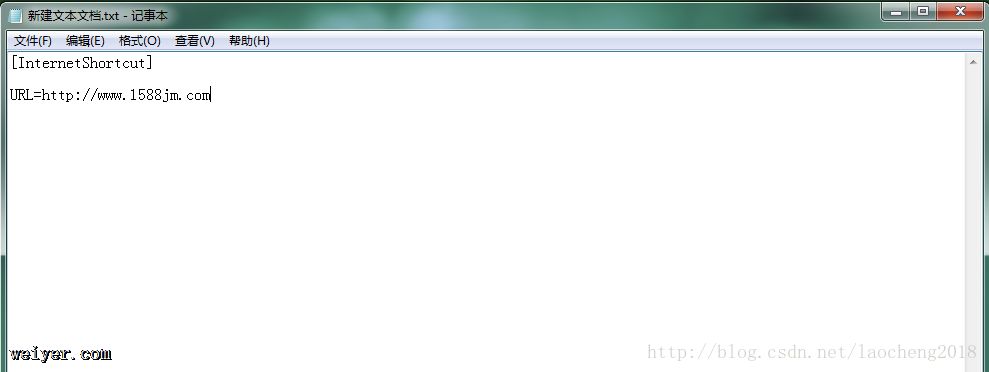
- 如何创建URL链接图标并将其下载到桌面? 2018-02-02 点击:29 评论:0
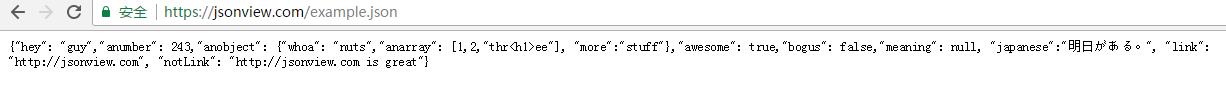
- 谷歌浏览器中安装JsonView扩展程序的步骤 2018-02-01 点击:48 评论:0
- es6 async函数实例:按顺序即可完成异步操作 2018-02-01 点击:39 评论:0
- 如何通过uRL在页面之间传递多个参数? 2018-02-01 点击:54 评论:0
- React安装教程:在线尝试 React 或设置你的本地开发环境 2018-01-31 点击:59 评论:0
- JQuery Ajax中Promise机制实例讲解 2018-01-31 点击:40 评论:0
- HTML里怎么给普通按钮添加超链接? 2018-01-26 点击:25 评论:0
- webpack-dev-server搭配react-router找不到资源文件的问题解决办法 2018-01-25 点击:32 评论:0
- chrome新版chrome浏览器如何禁用和开启flash功能? 2018-01-25 点击:31 评论:0
一、完整的url由如下几部分组成:scheme:scheme: 通信协议,常用的有:http/ftphost: 主机,服务器(计算机)域名或IP地址port:端口,整数,可选,省略...
有的网站都有一个按钮,点一下就能把网站下载到本地桌面上,在本地桌面会出现一个.url的文件制作方法介绍一种:本地创建一个.txt文本文件,在文件里添加如下内容其中URL=后面添加要...
实际开发工作中经常用到json数据,那么就会有这样一个需求:在谷歌浏览器中访问URL地址返回的json数据能否按照json格式展现出来。比如,在谷歌浏览器中访问:https://j...
async函数实例:按顺序完成异步操作实际开发中,经常遇到一组异步操作,需要按照顺序完成。比如,依次远程读取一组 URL,然后按照读取的顺序输出结果。ES6 Promise 的写法...
用了很多百度的方法,在接收的页面总是接收不到第二个参数解决方法:每个参数直接不要加空格,直接写在一起: 发送端(正确写法):a href=HeatMap_utilize.aspx?...
尝试 React在线尝试 React 或设置你的本地开发环境。在线如果你只是想玩玩 React,你可以使用在线的代码演示场。 在CodePen或CodeSandbox上尝试 Hel...
前言在研究JQuery Ajax 发现了其实在JQuery 1.5 之后有Promise 的机制,所以整理了一下 。内文在jQuery 1.5前,$.ajax()呼叫的程式如下:$...
使用这是一个按钮/button 看到abc.html了吗?改成你想要链接到的页面URL。 ...
最近使用webpack3 + react-router4开发一个小项目, 发现使用BrowserRouter时进入到二级url, 如从localhost:8080/ 进入到loca...
url地址输入:chrome://settings/content/flash ...