- 利用jQuery实现更简单的Ajax跨域请求 2018-07-10 点击:43 评论:0
- jQuery教程-函数学习之AJAX部分 2018-07-10 点击:40 评论:0
- 强烈推荐:240多个jQuery插件 2018-07-10 点击:41 评论:0
- jQuery入门[2]-选择器 2018-07-10 点击:35 评论:0
- jQuery入门[4]-链式代码 2018-07-10 点击:39 评论:0
- jQuery入门[5]-AJAX 2018-07-10 点击:39 评论:0
- javascript框架之继承机制(一) 2018-07-10 点击:31 评论:0
- 一步步教你实现弹出窗口(第2部分) 2018-07-10 点击:40 评论:0
- jQuery技巧总结 2018-07-10 点击:52 评论:0
- javascript必知必会之closure 2018-07-10 点击:54 评论:0
前一阵发过一篇利用ExtJs的ScriptTagProxy实现Ajax跨域请求的文章(http://www.cnblogs.com/yjmyzz/archive/2008/09/1...
函数$.ajax的解析函数:$.ajax(properties)功能:用一个http请求访问一个远程页面返回:XMLHttpRequest参数:(String) url 请求地址...
概述jQuery 是继 prototype 之后又一个优秀的 写更少的代码,做更多的事情。它是轻量级的 js 库(压缩后只有21k) ,这是其它的 js 库所不及的,它兼容 CSS...
jQuery之所以令人爱不释手,在于其强大的选择器表达式令DOM操作优雅而艺术。jQuery的选择符支持id,tagName,css1-3 expressions,XPath,参见...
jQuery另一个很令人惬意的地方是,一般的代码都是一行一行写,jQuery的代码可以一串一串写。这一点,在前面的文章中已经介绍过了。直接来一个Demo:Code highligh...
jQuery为AJAX提供了非常丰富的支持,参见Ajax其中最基本当属$ajax(),通过不同的参数,这个方法可以录活支持各种AJAX应用场景。如:Code highlightin...
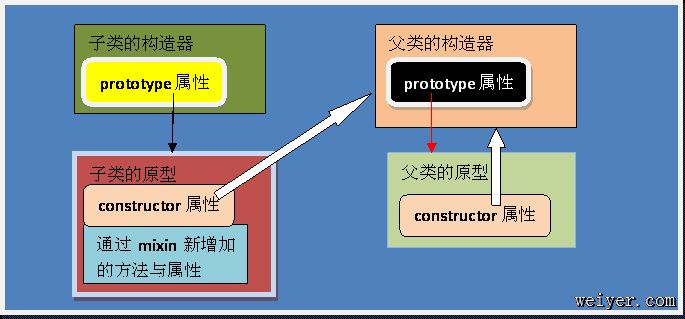
大一点的框架都有这个东西。Prototype原来的继承机制非常弱,为了与mootools对抗也强化了这一方面。嘛,要用原型继承来模仿类继承,都基本存在一个克隆函数。把父类的原型属性...
上部分已给出主要辅助方法css了,有了它我们就可以实现类的实例的样式共享。另外,我们的类的实现模式是基于prototype,这样就实现方法共享。现在我们来看看如何渲染它,首先呈上它...
一、简介1.1、概述随着WEB2.0及ajax思想在互联网上的快速发展传播,陆续出现了一些优秀的Js框架,其中比较著名的有Prototype、YUI、jQuery、mootools...
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...




![jQuery入门[2]-选择器](/UploadFiles/201807/20180710140312708.gif)
![jQuery入门[4]-链式代码](/UploadFiles/201807/20180710140312580.gif)
![jQuery入门[5]-AJAX](/UploadFiles/201807/20180710140311245.gif)