- call()方法和aPPly()方法的对比介绍 2018-06-07 点击:55 评论:0
- Vue初学之简单的组件间传值实现教程 2018-06-05 点击:56 评论:0
- 利用原生ajax调接口创建表格,渲染页面的代码实现教程 2018-06-04 点击:29 评论:0
- html的常用标签汇总 2018-06-04 点击:32 评论:0
- Vue2返回顶部组件使用分析(附代码) 2018-06-02 点击:33 评论:0
- 关于input标签的value值实例讲解 2018-06-02 点击:25 评论:0
- 对SPA(单页面应用)的概念、作用、缺点及实现总结 2018-06-02 点击:87 评论:0
- //LastProtice代码实例 2018-06-02 点击:55 评论:0
- vue项目中使 用better-scroll插件实现滚动点击失效的问题记录 2018-05-31 点击:79 评论:0
- UI-RecycleView学习记录 2018-05-31 点击:81 评论:0
call()方法:functionname.call(thisObject,argument1,arguement2,..)apply()方法:functionname.apply...
父组件向子组件传值:父组件通过v-bind绑定值:p id=appinput type=text v-model=inputValue/button v-on:click=hand...
效果php 代码?phpheader( Content-Type: application/json );$keys = explode( ,, num,name,gender,b...
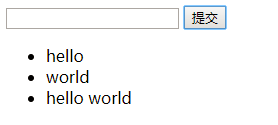
u/u:下划线html段落标签:p/pp标签的属性Align: left center right注意:p标签没有改变字体大小的属性 size练习:输入一段内容,最后八个字绿色,宋...
页面滚离顶部一定距离的时候显示返回顶部图标,点击图片一定的速度返回顶部。组件文件路径:src\components\public\goTop.vuetemplatep id=goT...
碰到这个情况,先上代码:input type=hidden id=input-shoppingListType value=0/这样写的话,最终在获取value的值的时候,平时都是...
对SPA(单页面应用)的总结一、单页面应用(SPA)的概念:1、single-page application是一种特殊的Web应用。它将所有的活动局限于一个Web页面中,仅在该W...
//主布局LinearLayout xmlns:android=https://schemas.android.com/apk/res/androidxmlns:app=https...
this.scroll = new Bscroll(this.$refs.wrapper,{click:true})原来默认点击事件失效的,必须初始化开启,很尴尬!!!附上API格...
UI-RecycleView学习记录一、导入包1、 导入recycleview的包 compile com.android.support:recyclerview-v7:27.1...