- visjs入门之PHysics模块实例讲解 2018-05-31 点击:83 评论:0
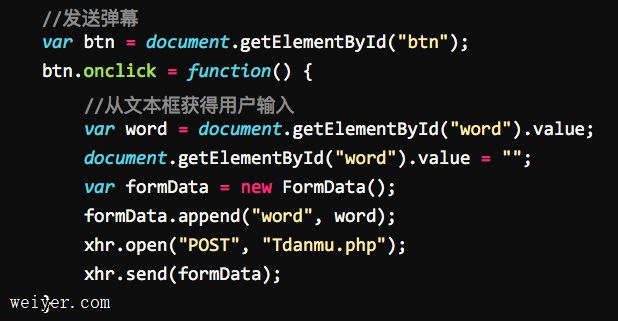
- 简易版弹幕PHP——xhr的实现教程 2018-05-28 点击:69 评论:0
- PHpstorm设置默认注释的方法教程 2018-05-08 点击:55 评论:0
- Wordpress如何修改为中文版? 2018-04-09 点击:67 评论:0
- 怎么取消Wordpress上传文件类型限制? 2018-04-09 点击:76 评论:0
- WordPress提示“在裁剪您的图像时发生了错误”的问题解决方法 2018-03-31 点击:137 评论:0
- wampserver能启动localhost但不能打开自己的项目如何解决? 2018-03-27 点击:17 评论:0
- vue移动端实现div拖拽移动,使用VUE的移动端实现类似于iPHone的悬浮窗的效果 2018-03-24 点击:66 评论:0
- bootstraPHide.bs.modal事件触发两次的处理方法 2018-03-21 点击:47 评论:0
- vue-todoList代码实例 2018-03-14 点击:32 评论:0
physics// these are all options in full.var options = {physics:{enabled: true,barnesHut: {...
1.首先外面分析实现弹幕在页面上出现需要哪些步骤:①需要有个文本框供我们输入内容,然后有个按钮,点击发送我们输入的内容到后台(这里我们就模拟表单提交数据,使用formdata对象)...
phpstorm设置默认注释的方法教程SettingsEditorLive Templates选择默认注释的文件类型Abbreviation 输入 简写,此 简写 是当输入之后按 ...
如果已安装了 Wordpress 英文版,可以通过如下方式修改为中文版:在 wp-config.php 中添加如下代码:define(WPLANG, zh_CN); ...
Wordpress 本身会对上传的文件类型做出限制,可通过如下方式取消限制:修改 wp-config.php文件,添加define(ALLOW_UNFILTERED_UPLOADS...
问题:在WordPress中使用裁剪图片功能时,出现:在裁剪您的图像时发生了错误。或者There has been an error cropping your image.原因:...
www目录下找到index.php,修改如下代码:修改前:while (($file = readdir($handle))!==false){if (is_dir($file)!...
vue 移动端 实现p拖拽移动本文讲述,在使用VUE的移动端实现类似于iPhone的悬浮窗的效果。相关知识点touchstart 当在屏幕上按下手指时触发touchmove 当在屏...
当使用了datetimepicker时间控件后,在datetimepicker弹框中选择了时间之后,其弹窗会关闭,此时也会触发外层modal的hide.bs.modal事件。处理方...
vue-todoList代码实例templatep id=apph1{{title}}/h1//v-model 双向绑定input v-model=newItem v-on:key...