- Vue-cli3项目配置Vue.config.js实例教程 2018-06-15 点击:52 评论:0
- CSS中{PAdding:8px06px}的含义解释 2018-06-15 点击:20 评论:0
- winv.jsp代码实例 2018-06-14 点击:43 评论:0
- buserlist.jsp代码实例 2018-06-14 点击:33 评论:0
- 前端功能实现:预览要上传的图片,并限制图片的上传大小 2018-06-14 点击:45 评论:0
- css超文本隐藏的代码教程 2018-06-14 点击:34 评论:0
- vue前端工程init的使用和实例分析 2018-06-14 点击:50 评论:0
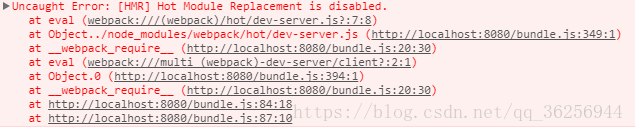
- 遇到Hot Module Replacement is disabled问题的解决办法 2018-06-14 点击:63 评论:0
- webPAck基础讲解之webPAck配置文件常用配置项介绍 2018-06-14 点击:33 评论:0
- 一组图片实现无缝轮播的代码教程 2018-06-12 点击:31 评论:0
Vue-cli3 搭建的项目 界面想对之前较为简洁之前的build和config文件夹不见了,那么应该如何配置 如webpack等的配那只需要在项目的根目录下新建 vue.conf...
padding是留白距离padding:0px 8px;等价于 padding:0px 8px 0px 8px;padding:8px; 这样单个属性值表示上下左右各留白8pxpa...
winv.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8pageEncoding=utf-8%%...
buserlist.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8 pageEncoding=u...
前端功能实现:预览要上传的图片,并限制图片的上传大小HTML部分:现在有一个表格,表格的第一个td中是一个图片上传的input框td id=iconTd rowspan=4 sty...
1.内容是单行时!DOCTYPE htmlhtmlheadtitle/titlemeta charset=utf-8style type=text/css*{padding: 0;...
通过npm命令安装vuejs在用 Vue.js 构建大型应用时推荐使用 NPM 安装,NPM 能很好地和诸如 Webpack 或Browserify 的 CommonJS 模块打包...
随手创建了个webpack项目,webpack-dev-server运行成功,到浏览器里发现有下面的错误Uncaught Error: [HMR] Hot Module Repla...
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息。(也可以不生成package.json文件,但是pac...
一组图片实现无缝轮播的代码教程!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8title/titlestyle*{margin:0;p...