- display:inline-block,加上overflOW:hidden 导致附近元素塌陷下去怎么解决? 2018-05-11 点击:45 评论:0
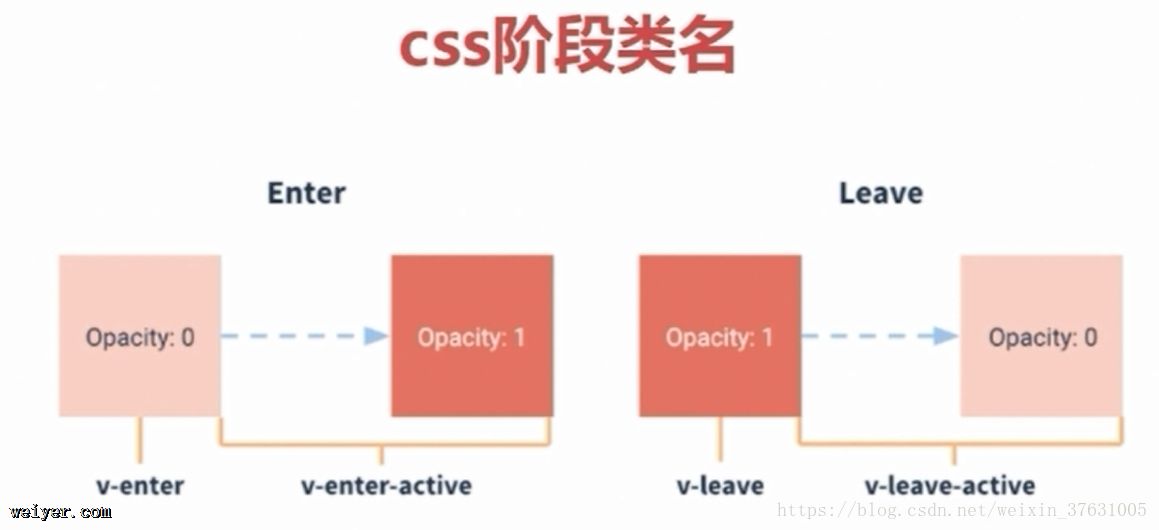
- Vue过渡动画代码实例 2018-05-11 点击:28 评论:0
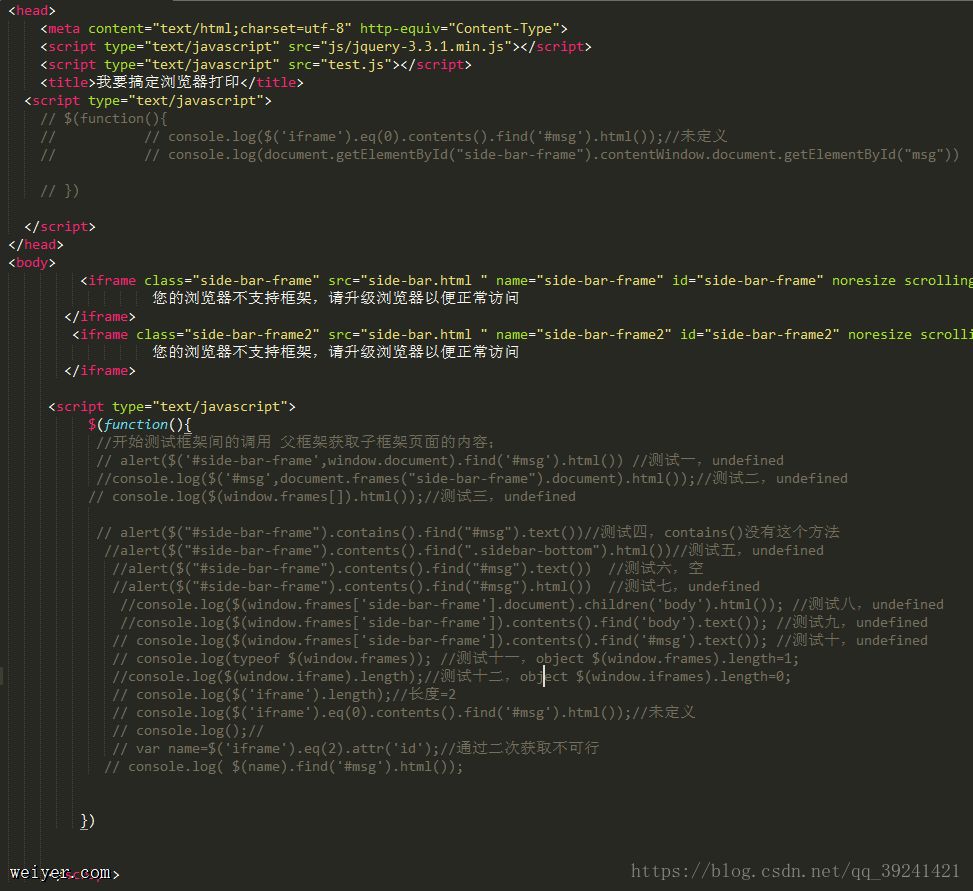
- 父级框架获取子框架页面的内容$(function(){})$(document).ready(function(){}$(windOW).on('load',function(){ 2018-05-11 点击:42 评论:0
- 关闭浏览器时的事件分享 2018-05-11 点击:42 评论:0
- AJAX怎么实现将参数带到并传给另一个页面? 2018-05-10 点击:44 评论:0
- vue基础学习之transition组件 2018-05-09 点击:59 评论:0
- 使用css让文字超出部分用省略号三个点显示的代码实例 2018-05-09 点击:39 评论:0
- CSS实现多重边框的5种方式介绍 2018-05-09 点击:61 评论:0
- onmousedOWn事件代码分析 2018-05-09 点击:50 评论:0
- 简单的代码实现商品抢购倒计时功能 2018-05-09 点击:51 评论:0
今天写东西的时候,发现了如题的问题,后想出来大略两个方法。1.浮动,然后清除浮动2.给加了display属性的元素加上vertical-align: bottom; ...
vue中v-show,v-if,动态组件 切换比较生硬。可以让他有渐隐渐出的效果csstemplateptransition name=fade mode=out-in!--动画效...
说起这个真的是头大,我要从父级窗口获取子框架的元素,我把全网涉及的框架之间元素调用都看遍了,也没有说明一个关键性问题的,为什么呢?这里一定要吐槽一下,我按照网上大神们所贴出来的种种...
关闭浏览器时的事件分享window.onbeforeunload = function(){//设置一次性定时器setTimeout(onbeforeunload,10); ret...
1.、先在当前页面进行操作tableData.ChangeA = function (rowData) {window.location.href=/adDdeptCode= + ...
transition name=fadep v-show=show/p//运动东西(元素,属性,路由)/transitionclass定义: .fade-enter{} //初始状...
使用css让文字超出部分用省略号三个点显示的代码实例 display:block;{ overflow:hidden; word-break:keep-all;(不换行) whit...
简言目前最优雅地实现多重边框的方案是利用CSS3 的 box-shadow属性,但如果要兼容老的浏览器,则需要选择其它的方案。本文简要地列举了几种多重边框的实现方案,大家可以根据项...
function test(){alert(event.x+ +event.y);alert(event.button);}/*右键菜单不显示*/document.oncontex...
简单的代码实现商品抢购倒计时!DOCTYPE htmlhtml lang=enheadmeta charset=utf-8/headbodyp/pscript type=text/...