- React中的ref属性使用讲解 2018-03-15 点击:42 评论:0
- 什么是事件委托?事件委托的原理及优点分析介绍 2018-03-09 点击:61 评论:0
- MYbatis一个业务多次提交事务commit造成主键不顺序递增问题 2018-03-02 点击:45 评论:0
- DOM扩展实例代码教程 2018-03-02 点击:97 评论:0
- React下JSX的一些语法说明 2018-02-13 点击:53 评论:0
- 微信小程序开发之设置Button边框border 2018-02-12 点击:45 评论:0
- Vuejs使用scopedstyle为v-html中标签添加CSS样式的方法 2018-02-07 点击:21 评论:0
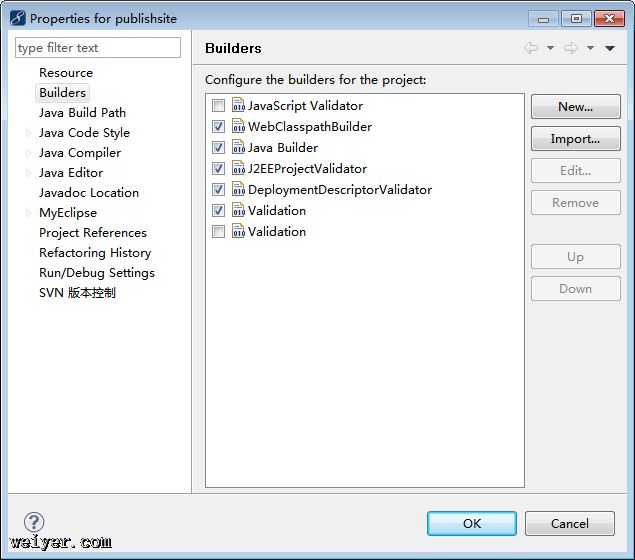
- MYEclipse取消验证Js的方法讲解 2018-02-06 点击:38 评论:0
- es6 export与import的复合写法实例 2018-02-05 点击:29 评论:0
- Angular5及Bootstrap4结合使用示例(代码) 2018-02-03 点击:21 评论:0
React中的ref作用是通过this.refs获得原生DOM对象1.字符串形式const Item = React.createClass({click(){this.refs....
事件委托又称事件代理,下面将要将要简要叙述一下这种方法的原理及优点。一、什么是事件委托?我们看下面的例子:ul id=myLinksli id=goSomewhereGo Some...
mybatis一个业务多次提交事务commit造成主键不顺序递增问题package com.dangdang.service;import java.text.DateFormat...
DOM扩展(一)选择符API1.selector API level1 IE8+querySelector() body #myDiv .selected (取类为此的第一个元素)...
22、JSX【1】标签名可以是对象的属性(前提对象属性是一个组件)这种情况下,对象和属性的首字母,可以不大写(但 建议大写 ,以作区分)let MyDom = {my() {ret...
微信开发工具 v1.02.1802080微信小程序自定义 Button 边框 border主要代码:.myButton{border: 1px solid #70bcf6; bor...
在Vue组件中,我们可以使用style scoped标签来添加针对该组件的CSS样式。templatep class=foop v-html=myHtml/p/p/template...
通过js写一个web工程的相关页面时,因js验证导致很卡,大家可以尝试下方法1. 选中当前工程propertiesMyEclipsevalidationExcluded Resou...
export与import的复合写法如果在一个模块之中,先输入后输出同一个模块,import语句可以与export语句写在一起。export { foo, bar } from m...
前段时间Bootstrap发布4.0正式版。如何将Angular5与Bootstrap4结合使用呢?使用Angular-cli初始化项目。ng new my-project --s...