- Vue.js和MVVM基础讲解 2018-03-24 点击:26 评论:0
- SpringBoot的Favicon设置更改教程 2018-03-21 点击:35 评论:0
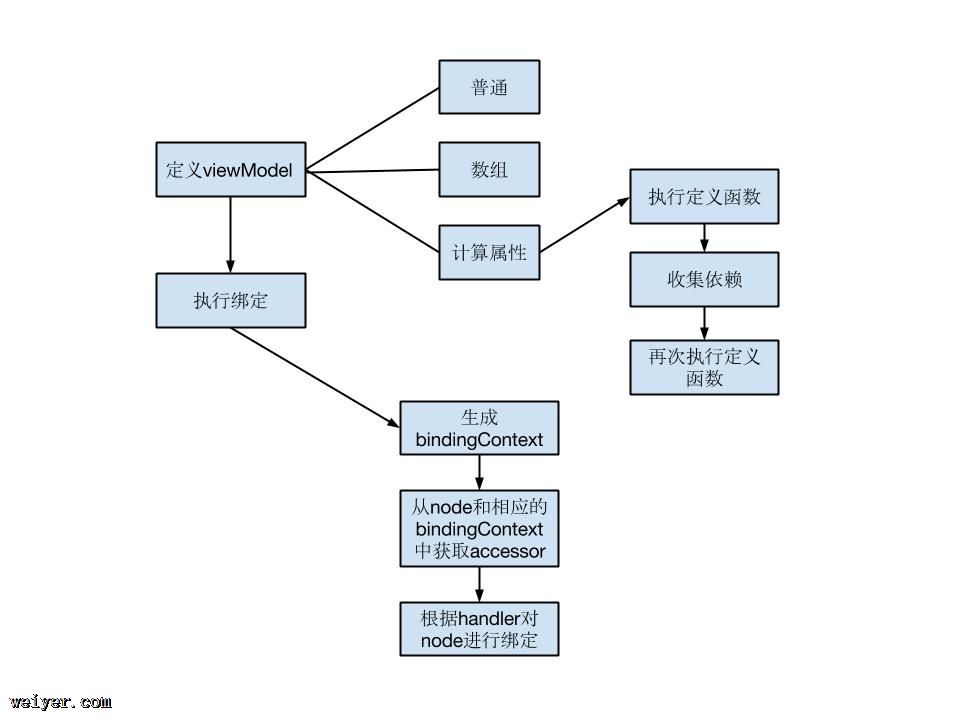
- MVVM运用之knockout.js源码分析 2018-03-19 点击:57 评论:0
- Vue双向数据绑定原理详解 2018-03-05 点击:59 评论:0
- MVC中实现控件透明的方法 2018-02-21 点击:37 评论:0
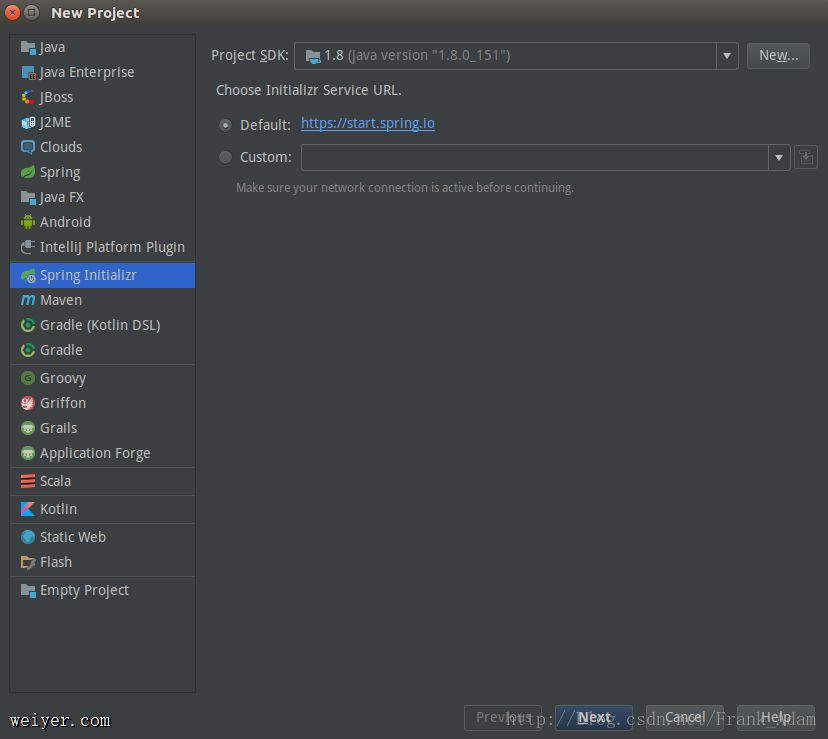
- 使用IDEA的SpringInitializer+Gradle构建SpringMVC项目教程 2018-02-12 点击:42 评论:0
- ApplicationLoader:上传卡在AppStore正在通过iTunesStore鉴定(问题解决) 2018-02-11 点击:28 评论:0
- ajax上传图片(MVc)代码教程 2018-02-09 点击:38 评论:0
- .tpl文件是什么?.tpl文件介绍 2018-01-25 点击:67 评论:0
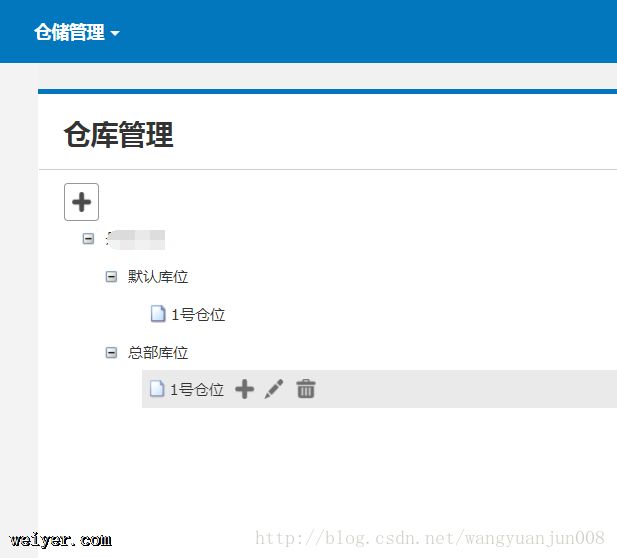
- ztree实现拖拽功能实现教程 2018-01-20 点击:94 评论:0
Vue.js 和 MVVM 小细节MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双...
SpringBoot 默认是开启Favicon,并且提供了一个默认的Favicon,如果想关闭Favicon,只需要在application.properties中添加spring...
简介本文主要对源码和内部机制做较深如的分析,基础部分请参阅官网文档。knockout.js (以下简称 ko )是最早将 MVVM 引入到前端的重要功臣之一。目前版本已更新到 3 ...
关于双向数据绑定当我们在前端开发中采用MV*的模式时,M - model,指的是模型,也就是数据,V - view,指的是视图,也就是页面展现的部分。通常,我们需要编写代码,将从服...
easyui控件本身没有透明属性。所以想要实现透明效果将父级元素透明化就好了。opacity:0.55例 ...
使用IDEA的SpringInitializer+Gradle构建SpringMVC项目教程环境:Intellij IDEA Ultimate 2017.3.4 + Gradle ...
解决办法:cd ~mv .itmstransporter/ .old_itmstransporter//Applications/Xcode.app/Contents/Applic...
前台htmlimg id=uploadimg1 class=uploadimg src=~/Content/img/sctp.png width=60 height=60 /inp...
以前用过的前端页面都是.html格式的,现在出现了.tpl文件,是template的缩写,发现他就是前端页面,写的也是html。应该是前端模板Smarty的一个格式。可以在Drea...
最近在做仓储的功能,需要实现对仓库树的拖拽功能,测试了很长时间才完成,后端使用了SpringMVC + Spring Data Jpa图片和代码展示如下: Jsp程序%@ pa...