- clip属性使用小Demo 2017-02-17 点击:40 评论:0
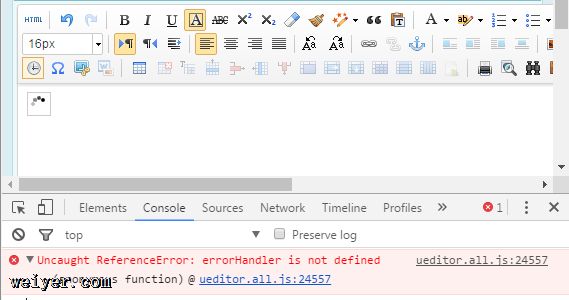
- ueditor Uncaught Reference Error:error Handler is not defined解决办法 2017-02-13 点击:68 评论:0
- HTML5&CSS3初学者指南(4)–Canvas使用 2017-02-07 点击:21 评论:0
- 在使用iMG标签的src属性引用网络图片资源时加载图片失败的问题 2017-01-25 点击:82 评论:0
- 使用iMGsrcBase64实现图片的传输和预览 2017-01-11 点击:37 评论:0
- js-css日常 2017-01-09 点击:26 评论:0
- html引入外部文件的路径问题 2017-01-07 点击:45 评论:0
- HTML图像 2017-01-07 点击:20 评论:0
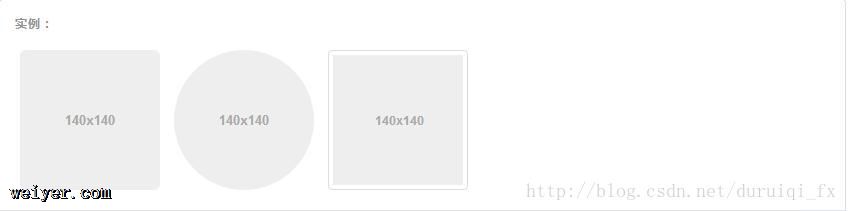
- Bootstrap3图片-响应式图片&图片形状 2017-01-05 点击:32 评论:0
- 开源地图OSMGis下只屏蔽地图区域的修改方法! 2016-12-22 点击:29 评论:0
!DOCTYPE htmlhtml head meta charset=UTF-8 title/title style type=text/css img{ pos...
问题重述:在使用ueditor作为富文本编辑器时如果我们读取文章和添加文章的项目不是同一个域名那么为了图片的正常显示我们就需要让img标签的src中显示完整的url地址而不是图片路...
介绍传统的HTML主要用于文本的创建,可以通过img标签插入图像,动画的实现则需要第三方插件。在这方面,传统的HTML极其缺乏满足现代网页多媒体需求的能力。HTML5的到来,带来了...
问题如标题,以简单代码演示:!DOCTYPE htmlhtmlheadmeta charset=utf-8 /title/title/headbodyimgsrc=/uploadf...
大家可能注意到了,网页上有些图片的src或css背景图片的url后面跟了一大串字符,比如:data:image/png;base64, iVBORw0KGgoAAAANSUhEUg...
背景图自适应css:.bg_img{background-image: url(/img...
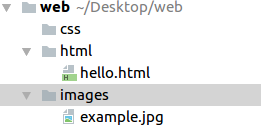
假如有项目结构如下: 有两种路径:绝对路径:绝对意味着相对于Web服务器根目录。形式上,以 / 开头,比如img src=/web/images/example.jpg /相对路径...
图像标签在 HTML 中,图像由img /标签定义。img /是空标签,意思是说,它只包含属性,并且没有闭合标签。要在页面上显示图像,你需要使用源属性(src)。src 指 sou...
响应式图片在 Bootstrap 版本 3 中,通过为图片添加 .img-responsive 类可以让图片支持响应式布局。其实质是为图片设置了 max-width: 100%; ...
Open source Map是一个免费开源的地图,这个相比于收费的地图Arc Gis具有低成本的优势,但去官网下载地图文件的时候只能下载整个中国的地图,这会带来一个问题,我们只需...