- 富可敌国的美国五巨头FAAMG,谁能先破万亿美元市值? 2018-07-15 点击:54 评论:0
- 阻止微信点击图片预览的效果实现教程 2018-07-11 点击:102 评论:0
- FullSize:一个新的IMG标签属性(附带jQuery实现) 2018-07-10 点击:53 评论:0
- 分享一下css图像拼合技术 2018-06-26 点击:60 评论:0
- 纯CSS实现瀑布流布局(代码教程) 2018-06-12 点击:46 评论:0
- 前端基础学习之基本语法举例说明 2018-06-07 点击:26 评论:0
- egret游戏开发之跳转场景初步设计分享 2018-05-31 点击:42 评论:0
- html图片在盒子中下方可能产生间隙的问题分析 2018-05-31 点击:34 评论:0
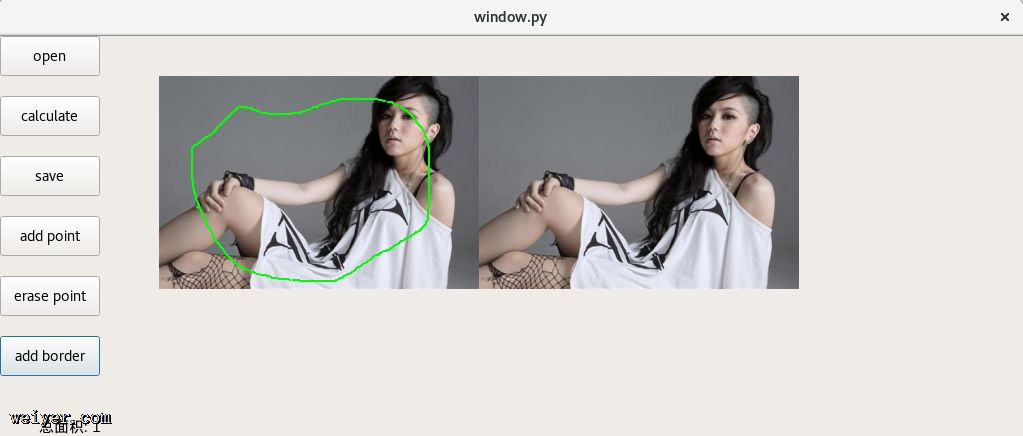
- 如何用QLabel显示opencv的图片? 2018-05-09 点击:48 评论:0
- 关于HTML图像的定义分析 2018-05-07 点击:17 评论:0
原标题:富可敌国的美国五巨头FAAMG,谁能先破万亿美元市值?在华尔街,许多人一直在密切关注的一场竞赛是:哪家公司将成为第一家市值达到1万亿美元的公司?目前,有四个强有力的竞争者:...
1.问题:微信点击图片会预览2.思路(1)不让其点击(2)阻止默认事件3.解决方案(1)不让其点击:为图片添加以下属性pointer-events: none;或者:为该img加一...
img标签添加了一个新属性么?,看到标题你也许会惊奇的问。呵呵,千万莫误会,这只是一位国外Web设计师的主张而已。为了推销他的想法,他建立了这个主题网站(你可以在这个页面的下方签名...
图像拼合就是单个图像的集合。有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。使用图像拼合会降低服务器的请求数量,并节省带宽。img.home{width:46px;...
首先一个页面的布局p id=container-prop class=waterfall p class=itemimg src=img/1.jpg/p p class=itemi...
基本语法:h1我是标题/h1,对应为:开始标签 内容主体 结束标签,这三部分组成了一个元素。但,并不是所有元素都有结束标签,如:img src=demo.jpg alt=demo,...
1、跳转场景:GameGlobal.layerMgr.open(UIConst.GANGSHOP);先设置一个静态变量 public static GANGSHOP = 10271...
方法一:将img设置为block; display:block;方法二:设置img的竖直对齐; vertical-align: bottom;方法三:设置父级p的font-size...
如何用QLabel显示opencv的图片?先直接上代码rgb_img = cv2.cvtColor(opencv_img, cv2.COLOR_BGR2RGB)QImg = QIm...
HTML 图像是通过标签 img 来定义的.!DOCTYPE htmlhtmlheadmeta charset=utf-8titleluxuze.com/title/headbod...