- 自动修改像素比教程 2018-07-06 点击:46 评论:0
- CSDN-markdown编辑器教程 2018-07-06 点击:97 评论:0
- js如何比较年的大小? 2018-07-05 点击:25 评论:0
- javascriptDOM删除子节点 2018-07-05 点击:32 评论:0
- Vue组件通信(非父子组件通信) 2018-07-05 点击:40 评论:0
- js之MEssageChannel实例教程 2018-07-05 点击:62 评论:0
- 分类文件详解 2018-07-05 点击:62 评论:0
- CSS3的@keyfraMEs 规则展示 2018-07-03 点击:41 评论:0
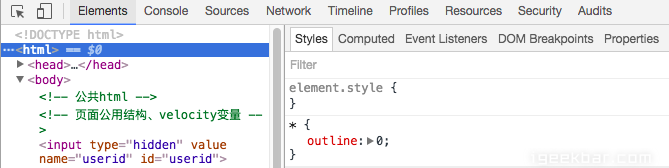
- 前端获取非行间样式、各个浏览器兼容性问题讲解 2018-06-29 点击:37 评论:0
- eleMEntui日期选择:如何设置当天后的日期不能被点击及默认展示日期效果实现 2018-06-29 点击:69 评论:0
scriptvar pixelRatio = 1/window.devicePixelRatio;document.write(meta name = viewport conte...
一. 先来认识一下这些按钮先来看这张图最上头的一行是一个功能菜单,每一个菜单都有它相应的功能和使用方法,依次从左往右来看1.箭头按钮:用于在页面选择一个元素来审查和查看它的相关信息...
var data=new Date();//得到当当前时间var time=1994-12-04var time = Date.parse(new Date(time));var ...
【例1】要删除下面的文本节点今天又下雨,真的好烦啦!首先,要获取到id = p1元素节点var myp = document.getElementById(p1);removeCh...
一.创建 input.vue 添加如下代码:Input Component组件' type='text' v-model='message' />发送消息scriptexport ...
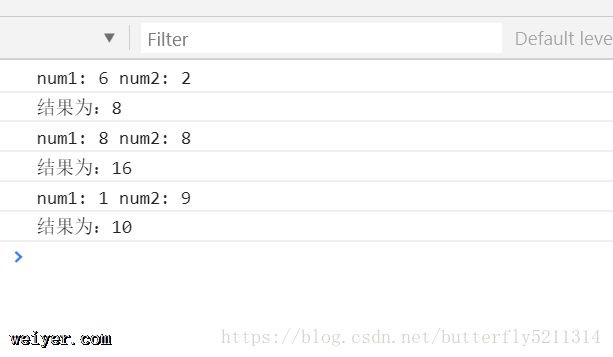
function random(min, max) {return min + Math.floor((max - min + 1) * Math.random());}var C...
--------------------------------------分类主页面布局文件-------------------------framelayout androi...
使一个p元素逐渐移动200像素:@keyframes mymove{from {top:0px;}to {top:200px;}}@-webkit-keyframes mymove...
在前面的文章中有利用,style 可以获取行间样式和设置行间样式:html xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equ...
elementui日期选择:如何设置当天后的日期不能被点击及默认展示日期效果实现p class=block size=smallel-date-pickerv-model=valu...