- typescript简单公用方法:范围内获取整数随机数、判断Object是否为空及滚动数值 2018-05-31 点击:32 评论:0
- input调用数字键盘,并限制输入位数的方法讲解 2018-05-31 点击:53 评论:0
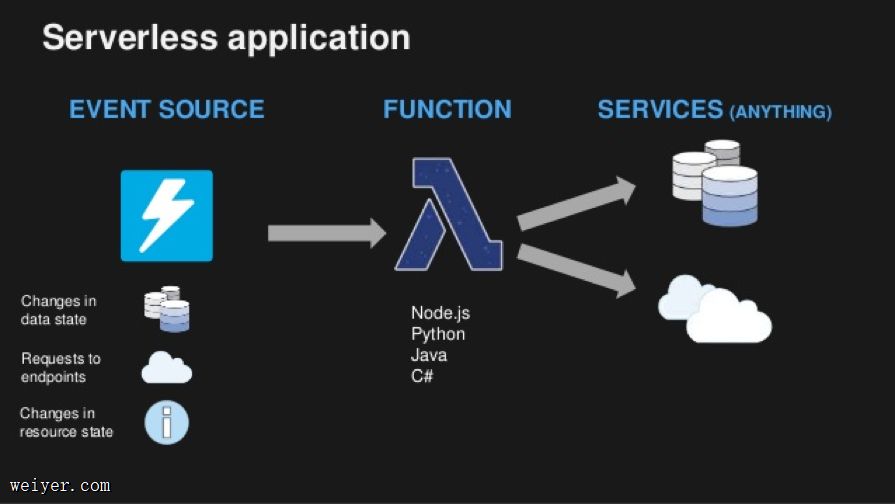
- 图文分析无服务器架构下的运维 2018-05-11 点击:54 评论:0
- vueprops对象validator自定义函数代码实例 2018-05-09 点击:45 评论:0
- 变量赋值问题解析 2018-05-07 点击:53 评论:0
- NuMBer对象的数值常量和方法详解 2018-05-07 点击:65 评论:0
- Vue学习之父子组件通讯,Vuex与购物车修改删,导航守卫解决权限路由问题详解 2018-04-24 点击:68 评论:0
- 在一个项目中,怎样判断数组和对象? 2018-04-23 点击:62 评论:0
- css3新增属性:多列(column)介绍及演示代码分享 2018-04-09 点击:47 评论:0
- EasyUI中的coMBobox下拉框如何自适应高度? 2018-03-30 点击:86 评论:0
/**范围内获取整数随机数*//**范围内获取整数随机数*/function getRandomInt(min: number, max: number): number {var...
一. 简述手机号输入框的问题,我们想要效果是:控制输入长度,键盘为数字键盘。然而当我们使用input[type=number],maxlenght=11,并没有达到我们想要的效果。...
前言在介绍运维之前,大家先来快速了解一下无服务器(serverless)的概念。由于笔者的实战经验是在AWS平台上,本文中出现的无服务器均指使用AWS Lambda构建的serve...
validator自定义函数props: {// 基础的类型检查 (`null` 匹配任何类型)propA: Number,// 多个可能的类型propB: [String, Nu...
变量赋值问题解析(function(){var a = b = 3;})();console.log(typeof a);//undefinedconsole.log(typeof...
Number对象定义:Number对象是原始数值的包装对象Number()和运算符new一起作为构造函数使用时,他是一个返回值,它用来返回一个新创建的Number对象,如果不用ne...
父子组件的通讯1.父组件通过prop向下传递,接收方,子组件中声明props props:[goodsId,goodsCount]传值方,父组件导入子组件import inputn...
数据类型有:number,boolean,string,array,object,Null,undefine1.typeof操作符这种方法对于一些常用的类型来说那算是毫无压力,比如...
css3多列能够创建多个列来对文本进行布局,就想报纸那样。关于多列的相关属性及属性值如下:column-count: number|auto;:指定元素应分为的列数。column-...
EasyUI中的combobox下拉框如何自适应高度?只需添加属性:panelHeight=auto ...